Day 0x14 - 订单查询 (Part2 : View)
0x1 前言
昨天把 Controller 跟 Route 建立好了,今天来针对回覆内容做更新,并简单写一个 view
0x2 订单查询的 view
修改一下昨天写的 track_order,增加一个参数来传订单编号进去
// app/Http/Controllers/Controller.php
public function track_order(string $order_no = '')
{
$sinopac = $this->initSinopac();
$data = $sinopac->requestDataset('OrderQuery', [
'ShopNo' => 'ShopNo',
'OrderNo' => $order_no
]);
$message = $sinopac->callApi('https://apisbx.sinopac.com/funBIZ/QPay.WebAPI/api/Order', $data);
$message = $this->reply_message_decrypt($sinopac, $message);
return $message['OrderList'] ? $message['OrderList'][0] : [];
}
在Web那边写 order_detail 的函数来取得最新资料,并更新到资料库
// app/Http/Controllers/Web.php
public function order_detail(Request $request, $id)
{
$order = sale_order::find($id);
if ($order) {
$track = $this->track_order($order->order_no);
if ($track['PayType'] === 'A') {
$order->where('id', $id)->update([
'status' => $track['PayStatus'],
'web_atm_url' => $track['ATMParam']['WebAtmURL'],
'otp_url' => $track['ATMParam']['OtpURL'],
'bank_no' => $track['ATMParam']['BankNo'],
'acct_no' => $track['ATMParam']['AcctNo'],
]);
$order = sale_order::find($id);
} else if($track['PayType'] === 'C'){
$order->where('id', $id)->update([
'status' => $track['PayStatus'],
'card_pay_url' => $track['CardParam']['CardPayURL'],
'right_cc_no' => $track['CardParam']['RightCCNo'],
]);
$order = sale_order::find($id);
} else {
Log::alert('PayType not exist', $track);
$order = null;
}
}
return view('order_detail', [
'order' => $order,
]);
}
这里有增加要记录的栏位,就没详细讲了,建立 migration 来完成
public function up()
{
Schema::table('sale_orders', function (Blueprint $table) {
$table->string('bank_no', 3)->nullable()->comment('金融机构代码');
$table->string('acct_no', 16)->nullable()->comment('转帐帐号');
$table->string('right_cc_no', 255)->nullable()->comment('授权卡号後 4 码');
});
}
public function down()
{
Schema::table('sale_orders', function (Blueprint $table) {
$table->dropColumn(['bank_no', 'acct_no', 'right_cc_no']);
});
}
增加 Route
// routes/web.php
Route::get('/order_detail/{id}', [Web::class, 'order_detail']);
最後把 view 写出来
// resources/views/order_detail.blade.php
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>Payment</title>
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css2?family=Nunito:wght@400;600;700&display=swap" rel="stylesheet">
<style>
body {
font-family: 'Nunito', sans-serif;
}
.order-content {
display: flex;
flex-wrap: wrap;
flex-direction: column;
}
</style>
</head>
<body class="antialiased">
<a href="/orders">回订单清单</a>
<div class="order-content">
@if($order)
<label>订单编号: {{ $order['order_no'] }}</label>
<label>订单金额: {{ $order['total'] }}</label>
<label>订单类型: {{ $order['pay_type'] }}</label>
<label>客户名称: {{ $order['prdt_name'] }}</label>
<label>客户住址: {{ $order['mailing_address'] }}</label>
<label>处理状态: {{ $order['status'] }}</label>
<label>银行回覆内容: {{ $order['description'] }}</label>
<label>付款日期: {{ $order['pay_datetime'] }}</label>
<label>付款期限: {{ $order['expire_date'] }}</label>
<label>最新回应讯息类型: {{ $order['ap_type'] }}</label>
<label>建立日期: {{ $order['created_at'] }}</label>
<label>更新日期: {{ $order['updated_at'] }}</label>
@if($order['pay_type'] === 'C')
<label>信用卡</label>
<ul>
<li>刷卡页 URL: {{ $order['card_pay_url'] }}</li>
<li>授权卡号後 4 码: {{ $order['right_cc_no'] }}</li>
</ul>
@else
<label>ATM 虚拟帐号</label>
<ul>
<li>转帐虚拟帐号: {{ $order['atm_pay_no'] }}</li>
<li>Web ATM URL: {{ $order['atm_pay_url'] }}</li>
<li>OTP 付款 URL: {{ $order['otp_url'] }}</li>
<li>转入金融机构代码: {{ $order['bank_no'] }}</li>
<li>转帐帐号: {{ $order['acct_no'] }}</li>
</ul>
@endif
@else
<h3>找不到订单</h3>
@endif
</div>
</body>
</html>
修改 /orders 的画面,点订单编号可以跳进内页
// resources/views/orders.blade.php
<style>
table {
width: 100%;
text-align: center;
}
thead > tr, tr:hover {
background: #1a202c30;
}
</style>
<table>
<thead>
<tr>
<th>#</th>
<th>订单编号</th>
<th>订单金额</th>
<th>订单类型</th>
<th>客户名称</th>
<th>客户住址</th>
<th>处理状态</th>
<th>银行回覆内容</th>
<th>付款日期</th>
<th>付款期限</th>
<th>追踪 Pay token</th>
<th>最新回应讯息类型</th>
<th>建立日期</th>
<th>更新日期</th>
</tr>
</thead>
<tbody>
@foreach($dataset as $index => $line)
<tr>
<td>{{ $index + 1 }}</td>
<td><a href="/order_detail/{{ $line['id'] }}">{{ $line['order_no'] }}</a></td>
<td>{{ $line['total'] }}</td>
<td>{{ $line['pay_type'] }}</td>
<td>{{ $line['prdt_name'] }}</td>
<td>{{ $line['mailing_address'] }}</td>
<td>{{ $line['status'] }}</td>
<td>{{ $line['description'] }}</td>
<td>{{ $line['pay_datetime'] }}</td>
<td>{{ $line['expire_date'] }}</td>
<td>{{ $line['pay_token'] }}</td>
<td>{{ $line['ap_type'] }}</td>
<td>{{ $line['created_at'] }}</td>
<td>{{ $line['updated_at'] }}</td>
</tr>
@endforeach
</tbody>
</table>
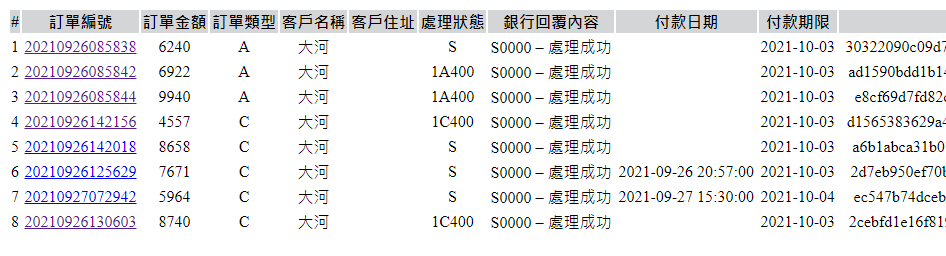
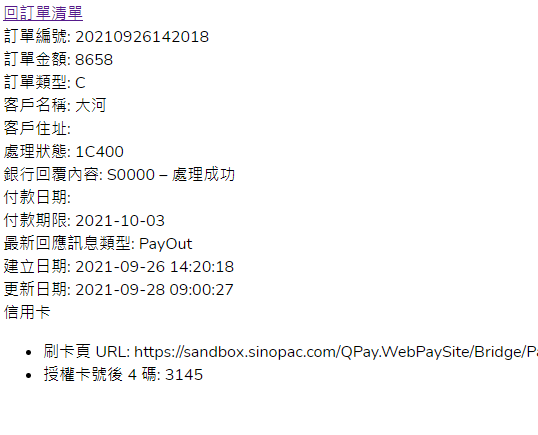
- 成果画面如下
- 订单清单

- 订单内容

- 订单清单
0x3
这里是用即时更新的方式下去做,最简单、暴力的做法,缺点,每次都要等回应相对耗时跟额外的效能,
明天针对回应的讯息码建立对应的讯息,就这样啦,明天见
>>: 【Day 15】- 汇率什麽的。爬! (实战汇率爬虫 on chrome)
Day07 - Login to Ptt
今天来处理登入的流程。 送出登入的方式很简单,使用WebSocketClient的send方法即可:...
Android Studio - AlertDialog - 列表选单
今天想介绍其他常用的dialog和之前介绍过一般的dialog很像 只是有了一些变化 但都还蛮实用的...
Flutter基础介绍与实作-Day20 旅游笔记的实作(1)
今天是第20天了,剩下的这10天我们会针对之前作的去做延伸,话不多说赶快开始吧! 正常来说完成登入後...
DAY30 - 完赛心得与下一步
第一次参加铁人赛,原本以为超前部署,开赛前两个星期就开始准备文章存档 本以为一定妥当的啦,没想到後面...
[Day29]FFmpeg切割影片
未来社会中,文盲并非不识字的人,而是不能再学习的人。铁人赛就是强迫自己学习的好机会。 大家好今天我要...