Day21-又给人贴标签 Labels and Selectors
在使用k8s时,pod的数量与种类会随着专案数量越来越多,管理的难度也会越来越高,这时就会需要一些分类的依据,而label就能胜任此工作
什麽是label
label是一个能加到object上的key/value组合,通常会用识别对使用者有意义以及相关的object,就像下面这样:
"metadata": {
"labels": {
"key1" : "value1",
"key2" : "value2"
}
}
(来源)
不过要注意,label通常用於有效的查询和监控,理想上适用於UI以及CLI。而如果是没有辨识性的资讯则建议使用Annotations
下面是一些常见的label 范例:
"release" : "stable", "release" : "canary"
"environment" : "dev", "environment" : "qa", "environment" : "production"
"tier" : "frontend", "tier" : "backend", "tier" : "cache"
"partition" : "customerA", "partition" : "customerB"
"track" : "daily", "track" : "weekly"
如果想看更多范例可以去看官网范例,有更多常用的范例.
跟uid和names不同,label并没有唯一性,因为通常情况之下会让多个物件拥有相同的label,如果要透过label识别一组物件,就要透过Label selectors。
什麽是Label selectors
单看文字意思,自然是label所使用的选择器(selectors),他能过滤label,目前api支援两种组合:
equality-based 和 set-based
- equality-based:
就是常见的判断式,有=,!=,== - set-based:
通常用以多组label搜寻,有innotin和exists
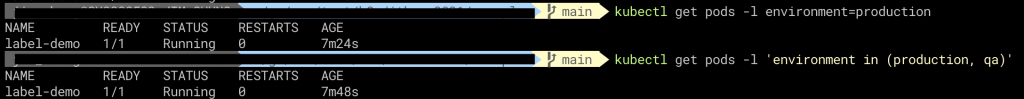
以下是范例:

透过这种方式,就可以捞出符合条件label的物件。
而除了label selectors外,k8s还支援另一种selectors,这也是我们下一章会介绍的内容。
【左京淳的JAVA学习笔记】第五章 class定义与物件生成
如果把程序当成是魔法,前面几章都是基本的咒文。 到这章开始需要用到想像力了。 class(类) cl...
Day28 plugin
在专案中我们常常需要扩充功能,因此我们就可以使用插件,所以今天我们就要来学习如何使用 如何使用 可以...
第二十六章、燃烧吧!Three.js 小宇宙!(肆)
简介 在 Three.js 动画中我们可以透过以下三种方式来制作动画: SkinnedMesh 骨骼...
Day 28 -资料库应用小程序 会员新增删除(内涵程序码)
废话不多说直接开始 我们点选注册按钮会连结到这个表单 首先是注册按钮内的程序码 string sql...
[13th-铁人赛]Day 4:Modern CSS 超详细新手攻略 - Display
昨天提到了Box Model,那要将box放到网页前就必须先了解display这个属性。 Displ...