Day14 CSS一
虽然有插入图片还有一些表格,但...好像还缺少了一些什麽
这时就是咱们CSS语言大显身手的时候啦~
今天的影片内容为介绍CSS的基础语法,以及如何在HTML文件中套用CSS样式表
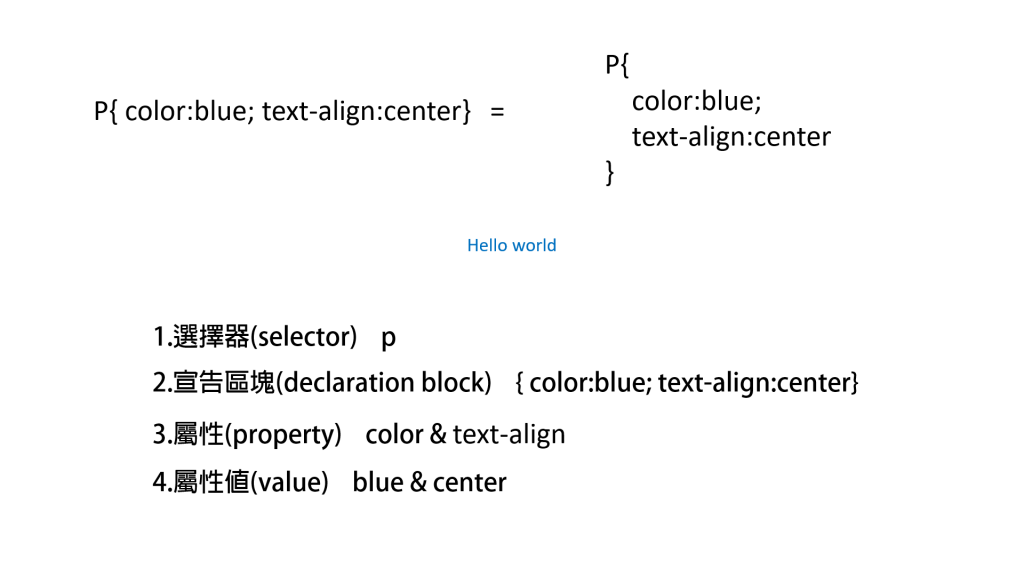
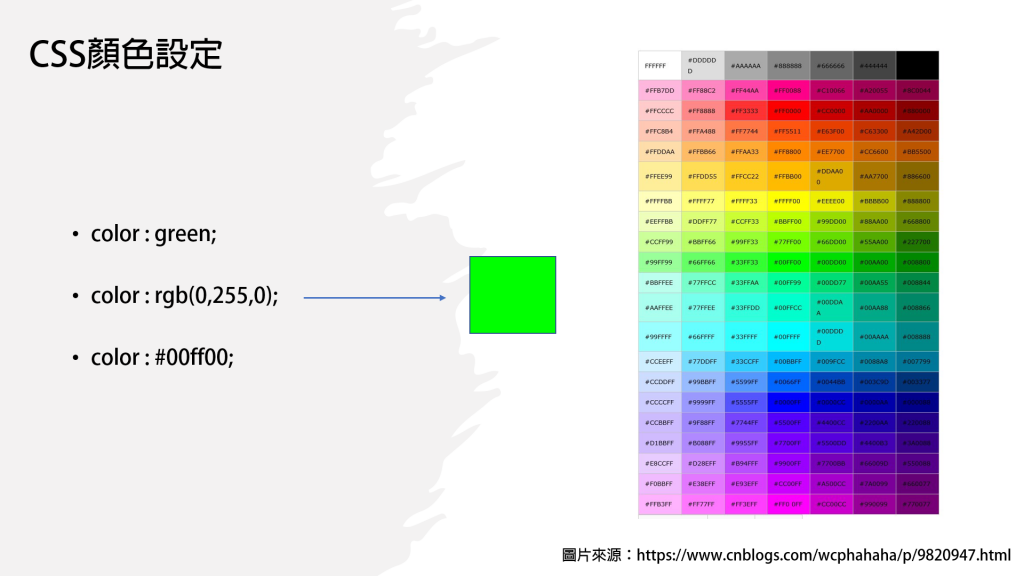
以下为重要的观念


以下为影片中有使用到的程序码
<!doctype html>
<html lang="zh-tw">
<head>
<meta charset="utf-8">
<title>初次见面</title>
<style>
p { color:blue; text-align:center;} /*文字蓝色且置中*/
</style>
</head>
<body>
<p>Hello World!</p>
</body>
</html>
<!doctype html>
<html lang="zh-tw">
<head>
<meta charset="utf-8">
<title>初次见面</title>
<link rel="stylesheet" href="CSS_test.css">
</head>
<body>
<p>Hello World!</p>
</body>
</html>
<!doctype html>
<html lang="zh-tw">
<head>
<meta charset="utf-8">
<title>初次见面</title>
<style>
@import url(CSS_test.css);
</style>
</head>
<body>
<p>Hello World!</p>
</body>
</html>
/*请将此档案与上面HTML档放在同个资料夹,并取名为CSS_test.css*/
p { color:blue; text-align:center;}
如果在影片中有说得不太清楚或错误的地方,欢迎留言告诉我,谢谢您的指教。
<<: day 20 - 新增需求:随时通知目前统计状况 nsq / websocket 介绍
【Day9】React Proptype的验证及套用方法看这里 ! ٩(●˙▿˙●)۶…⋆ฺ
如果我们想要强迫传来的Prop是某种型态或是强迫某个Prop一定要被传入的话, 我们可以使用Prop...
Unity自主学习(二十八):Time.deltaTime
上次把物件基本的移动以及跳跃都弄出来了,那麽改变物件的位置座标时,都要再额外乘上一个"Ti...
Day 7 拖动上传图片辨识数字
今天要做的是... 做一个前端网页,支援拖动图片上传, 把图片转成 base64 送给服务器,服务器...
客户抱怨 v.s. 客户开发
自从到了美国之後,原本预期要来好好开发海外市场的,果然事情没有这麽顺利,既有客户所遇到的 Bug 跟...
Day 13 - Slide In on Scroll
前言 JS 30 是由加拿大的全端工程师 Wes Bos 免费提供的 JavaScript 简单应用...