CSS 定位属性(DAY15)
这篇文章会介绍利用CSS定位的属性来控制html元素的位置,在之前的文章中有利用过padding和margin来控制元素的位置,但那不是最正统的方式,因为若我们用padding、margin来控制位置,则会出现「空白区域」,这些空白区域中是不能有其他的元素在的,例如:margin:50px,元素周围向外延伸的50px中不能有其他元素存在。而我们今天要介绍的position属性则能够有效将元素定位且不会出现空白区域导致周围不能放任何其他的元素!
-
position:定位属性
static:预设值,静态定位,不会受到其他定位属性的影响。
relative:相对位置属性,先依照原本预设的位置放好,再使用top、right、bottom、left调整位置的属性调整到想要的新位置。
absolute:绝对位置,使用最接近的上层祖先元素定位(排除static定位的元素) ,使用top、right、bottom、left属性调整位置,若无上层祖先元素,则用视窗位置调整定位。
fixed:固定位置,利用视窗位置调整定位,使用top、right、bottom、left属性调整位置。
sticky:依照使用者滑动视窗的位置来达到固定位置的效果。
Example:
<head>
<style>
h1.static{
position:static;
}
p.sticky {
text-align: center;
font-size: x-large;
position: sticky;
top: 0px;/*到网页顶端时固定*/
background-color: aquamarine;
}
div.relative {
position: relative;
left: 100px; /*原本预设位置由左向右100px*/
}
div.absolute{
position:absolute;
left:100px;/*设有relative属性的元素的左边缘再由左向右100px*/
}
div.fixed{
position:fixed;
right:0px;/*固定网页位置且位於网页最最右边*/
}
</style>
</head>
<body style="height:1500px"><!--网页高度属性是在范例中要呈现滚动轴所使用的-->
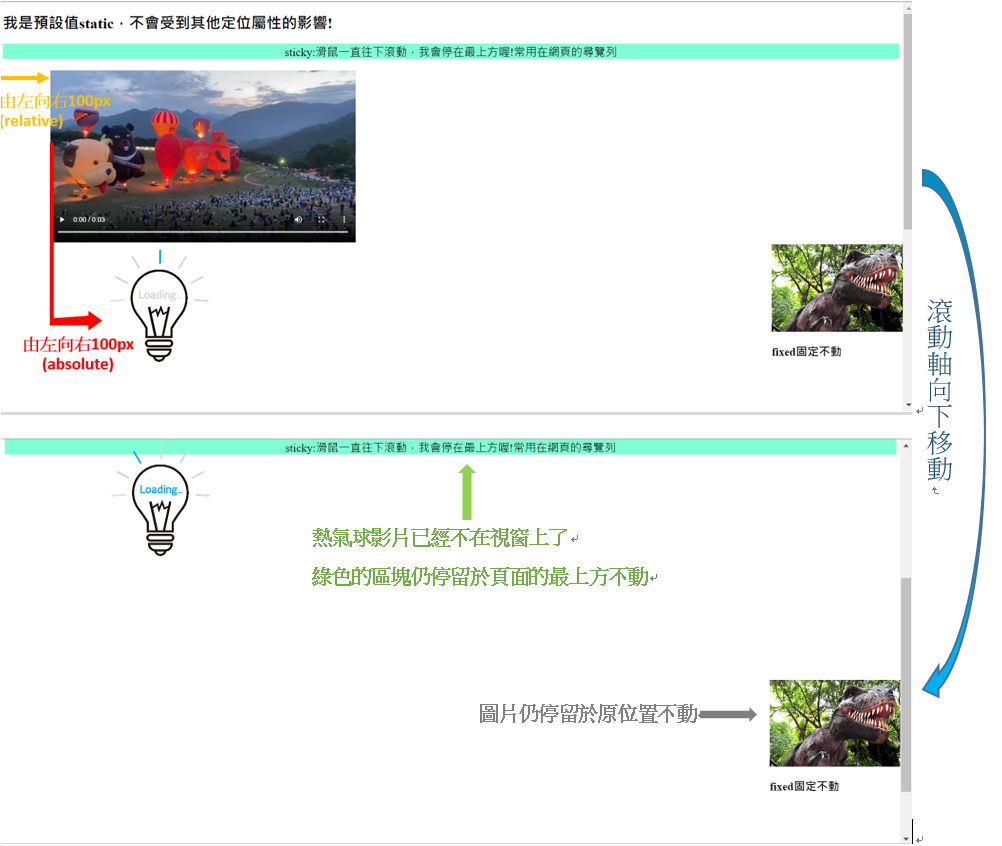
<h1 class="static">我是预设值static,不会受到其他定位属性的影响!</h1>
<p class="sticky">sticky:滑鼠一直往下滚动,我会停在最上方喔!常用在网页的巡览列</p>
<div class="relative">
<video src="IMG_4736.MOV" controls></video>
<div class="absolute">
<img src="preloader.gif" />
</div>
</div>
<div class="fixed">
<img src="doraemon.jpg" /><br />
<h2>fixed固定不动</h2>
</div>
</body>

-
float浮动属性
可以将原本上下排列的元素变成左右排列,也可以调整要在左边or右边,常用在div和img元素。
float:right(元素浮动到右边)
float:left(元素浮动到左边)
Example
1. 原本的样子:

2. 在热气球video加上float:right属性

<head>
<style>
.video{
float:right;
}
.text{
font-size:large;
font-weight:bold;
}
</style>
</head>
<body>
<div class="video">
<video src="IMG_4736.MOV" controls />
</div>
<div class="text">原本我和热气球是上下排列的,现在会变成我在热气球的左边</div>
</body>
3. 在热气球video加上float:left属性

<head>
<style>
.video{
float:left;
}
.text{
font-size:large;
font-weight:bold;
}
</style>
</head>
<body>
<div class="video">
<video src="IMG_4736.MOV" controls />
</div>
<div class="text">原本我和热气球是上下排列的,现在会变成我在热气球的左边</div>
</body>
结语
这篇文章介绍了CSS的定位属性position,还分别介绍了position的5种属性值static、relative、absolute、fixed、sticky,而在文章後半段介绍了float浮动属性,此外还举了几个小小的范例图解来帮助大家更加了解用这些CSS属性的效果,在这篇文章过後,CSS的介绍也告一个段落。下一篇将会开始进入用来与使用者互动以及创造更多网页效果的javascript喔!
<<: [前端暴龙机,Vue2.x 进化 Vue3 ] Day19.组件练习 ref -分页(二)
>>: Day28:八皇后问题- 8 Queens Puzzle
[Day07] CH05:如果我有一座新冰箱——if/else 条件判断
昨天的练习题有做出来吗?是不是有遇到什麽问题呢? 第一个问题应该是两数相除完呈现整数,这时候我们需要...
[机派X] Day 12 - 那些年还没介绍的无人机部件
引言 今天是机派X系列文章的第十二天。 今天会接续昨天的部件介绍,将剩下几个重要的部件介绍给大家。 ...
Ruby--Find the Difference
Find the Difference 题目连结:https://leetcode.com/pro...
sed - 5 Replace command
前篇回顾 sed - 简介 读取编辑文字档的好工具 sed - 2 Pattern sed - 3 ...
Day12 订单是什麽? 能吃吗
在前些日子里面讲的金流单其实也是订单的一种, 属於商家跟金融服务提供方的订单, 接下来我们要谈的是对...