Day11:11 - 商品服务(2) - 前端 - 总商品资料显示
שלום,我是Charlie!
在Day10当中我们完成了後端的商品资料API,在今天我们将完成前端显示商品页面跟种类的部分。
================================◉‿◉=================================
首先是全部商品的部分,在apis当中新增product.js,并且建立call product API的方法:
import axios from 'axios'
import {host,port} from '@/apis/constant.js'
export function getallproduct(){
return axios.get(`http://${host()}:${port()}/product`)
}
接着在首页的地方加上程序码:
data(){
return {
slide:0,
sliding:null,
isLogin: false,
products:[]
}
},
created(){
getallproduct().then((response) => {
if(response.data.code == STATUS_OK){
this.products = response.data.data
}else{
this.$fire({type:'error',text:response.data.data})
}
})
},
然後在product div的地方改成下面这样:
<b-col v-for="product in products" :key="product.id">
<img :src="'http://localhost:8000' + product.img" alt="" style="width:200px;height: 200px;">
<h4 class="productTitle">{{ product.name }}</h4>
<h5 class="productPrice">$ {{product.price}}</h5>
<div>
<b-button variant="info">
加入购物车
</b-button>
</div>
</b-col>
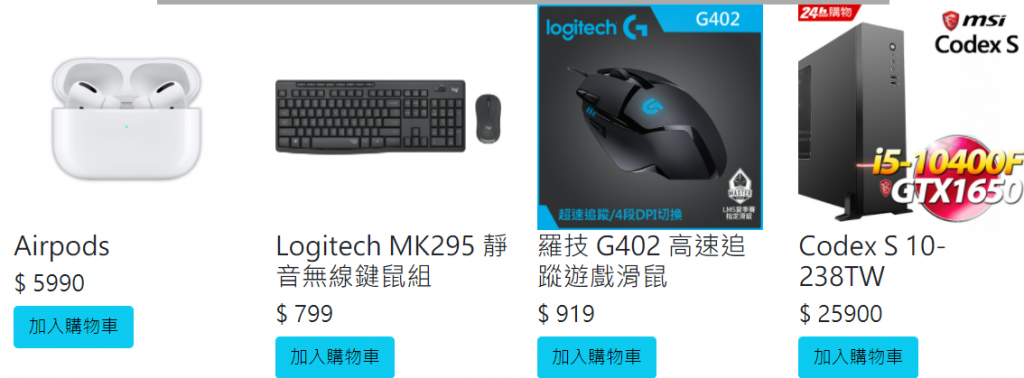
就可以显示商品了:

再来是分类的部分,分类的话会导到productCategory页面,在下方显示商品种类,首先将category变成动态载入,在product.js中新增API:
export function getallcategory(){
return axios.get(`http://${host()}:${port()}/product/category`)
}
接着在header.vue当中修改变成动态加载:
// template
<b-nav tabs fill>
<b-nav-item v-for="item in categories" :key="item.value" @click="refresh(item.value)">
{{ item.category }}
</b-nav-item>
</b-nav>
// script
import { getallcategory } from '@/apis/product.js'
import { STATUS_OK } from '@/apis/constant.js'
getallcategory().then((response) => {
if(response.data.code == STATUS_OK){
this.categories = response.data.data
}else{
this.$fire({type:'error',text:response.data.data})
}
})
methods: {
refresh(value){
window.location.href = "/#/products/" + value
window.location.reload()
},
logout(){
window.localStorage.removeItem('username')
window.localStorage.removeItem('token')
window.location.reload()
}
}
就可以看到种类被load进来:

接着新增products.vue,增加路线为products:
{
path: "/products/:cid",
name: "productsPage",
component: productsPage,
meta: {
title: "分类商品"
}
}
接着在apis\product.js当中,新增取得类别商品的方法:
export function getcproduct(cid){
return axios.get(`http://${host()}:${port()}/product/${cid}`)
}
在products.vue中新增template,还有script的部分:
<b-container id="products" fluid="lg" class="container-fluid">
<b-row>
<b-col v-for="product in products" :key="product.id">
<img :src="'http://localhost:8000' + product.img" alt="" style="width:200px;height: 200px;">
<h4 class="productTitle">{{ product.name }}</h4>
<h5 class="productPrice">$ {{product.price}}</h5>
<div>
<b-button variant="info">
加入购物车
</b-button>
</div>
</b-col>
</b-row>
</b-container>
<script>
import { getcproduct } from '@/apis/product.js'
import { STATUS_OK } from '@/apis/constant.js'
export default{
name: 'productsPage',
components: {
'headerComponent':() => import('@/components/header.vue')
},
data(){
return {
isLogin:false,
products:[]
}
},
created(){
var cid = this.$route.params.cid
getcproduct(cid).then((response) => {
if(response.data.code == STATUS_OK){
this.products = response.data.data
}
else{
this.$fire({type:'error',text:response.data.data})
}
})
}
}
</script>
测试一下,已经可以显示出种类的商品:

================================◉‿◉=================================
Day11结束了!在今天我们完成了前端的资料显示,而明天我们将会完成商品详情後端的部分,See ya next Day!
<<: Day 25 - Event Capture, Propagation, Bubbling and Once
>>: 不只懂 Vue 语法:为什麽需要使用 $nextTick ?
[Day22] 第二十二章 - 使用token验证使用者并且透过ajax来建立技能
前言 昨天我们完成了登入 今天我们一样登入roni来建立roni的技能吧!! 目标 ajax应用 验...
下个赌场更诱人
今天彼特币又喷了 台股跌、美股跌 其实有K棒的地方都可以用技术分析 ...
[Angular] Day31. Angular Module(二)
在上一篇中介绍了 Angular 中 Module 的一部分,接着要继续介绍还没讲完的部分,那就往下...
D30 - 用 Swift 和公开资讯,打造投资理财的 Apps { 台股申购功能扩充,算出价差 }
这是第三十天!!! 到目前为止的范例程序码就在这个 repo https://github.com/...
认识CSS(二):如何使用CSS
在HTML文件中使用CSS的方式,主要有下列四种: 在head元素中加入style属性定义样式表,这...