Day 12. 生命周期 - Lifecycle Hooks
Instance Lifecycle 生命周期
介绍完怎麽建立Vue instance 後,接着来谈论它的生命周期吧。一个 Vue 实体跟我们人类一样有生老病死,它会在生命的各个阶段提供Hook Event 让我们可以在实体的不同阶段做想要的处理,而我们之所以可以用简单的模板语法将资料呈现到画面上,就是多亏了Vue在背後帮我们把建立实体、编译模板、绑定资料、更新资料(透过Lifecycle)。
所谓生命周期,指的就是一个 Vue instance 自创建到销毁的过程中需要历经的系列步骤,包含设置 data observer、编译 template、将 Vue instance 挂载到 DOM 上、data 更动 Virtual DOM等等。
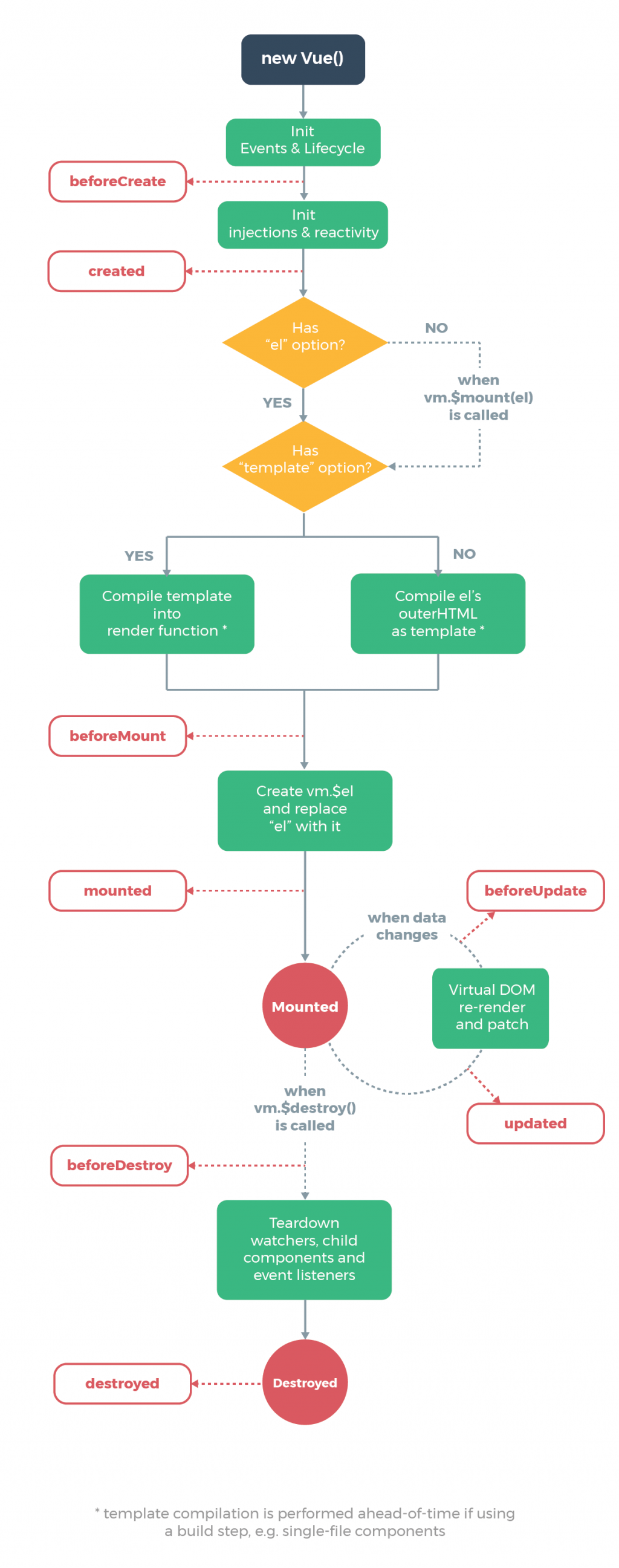
Lifecycle Diagram
Vue提供实体生命周期钩子 (hook,红色框框的部分),让我们在 instance 不同时期做一些不一样的事情。底下是官网的范例图,说明了Instance从创造到销毁的过程。

Instance Lifecycle Hooks
我们必须把hook以属性(函数)的方式写在new vue 里面,并使用console来观察变化。
注意:生命周期函数不可以使用箭头函数,因为箭头函数没有this,this将被视为任何其他变量并在词法上通过父作用域查找直到找到,通常会导致错误。
-
beforeCreate : Vue instance 初始後,data observer 设置前, Vue instance中的设定:data, computed, watch, methods上的方法、资料还不能使用。
-
created : Vue instance创建完成,这时 Vue instance中的配置除了 $el ( html中的dom)外已全部配置,而 $el 要在挂载模板後才会配置。可对data的资料进行操作(如初始化data资料),data, computed, watch, methods上的方法、资料也可以使用。
-
beforeMount : 在 Vue instance中的定义被挂载到html之前叫用,这时的 $el 会是还未被 Vue instance中的定义渲染的初始设定模板。
-
mounted : Vue instance上的设置已经安装上模板挂载到html上,这时的 $el 是已经藉由instance中的定义渲染而成的真正的页面。
-
beforeUpdate : 元件被更新以前。
-
updated : 在重新渲染页面後叫用(元件被更新後),这时的页面已经被重渲染成改变後的画面。
-
beforeDestroy : 在此instance被销毁前时叫用,这时instance还是拥有完整的功能。
-
destroyed : 此instance被销毁後叫用,这时instance中的任何定义( data 、 methods...等)都已被解除绑定,代表在此做的任何操作都会失效。
用范例来try try看吧o(`ω´ )o
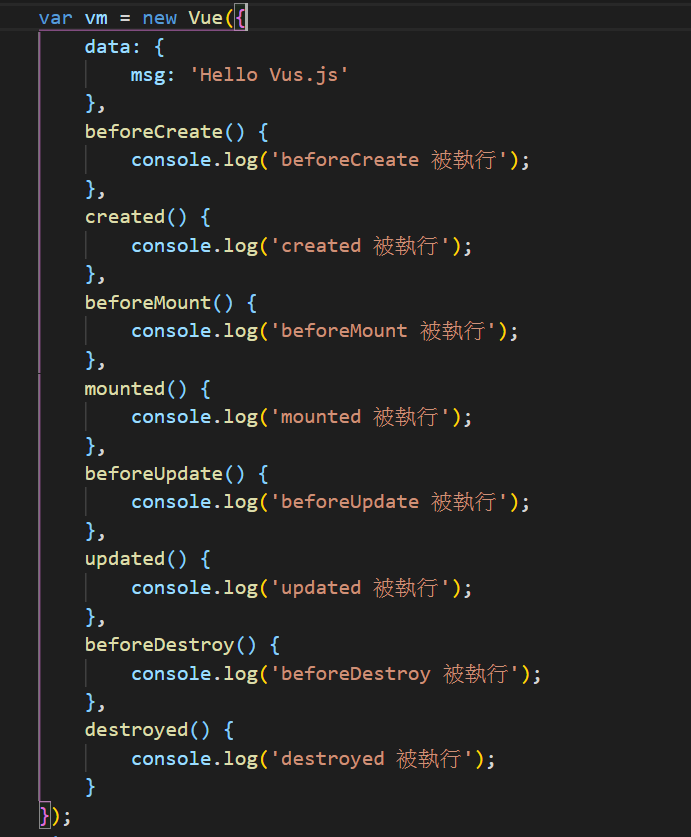
我们先定义一个 Vue Instance (vm),而 data 中 msg 的值为Hello Vus.js,并且当每个hook被执行时,用console.log来记录。

此时 Vue Instance 中我们还没有指定el: '#app'
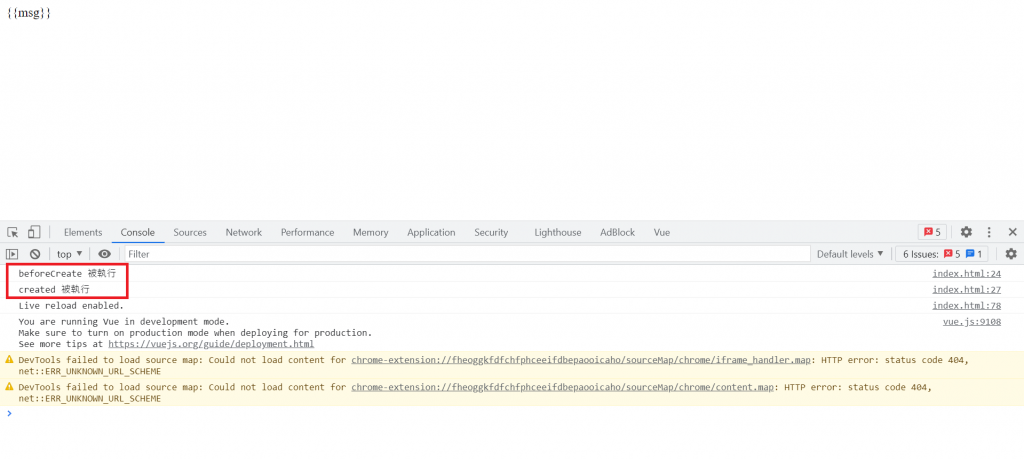
beforeCreate & created
我们直接执行的时候,打开console,会发现只能看到beforeCreate和created被执行,因为这个时候生命周期到created,再找el这个元件,但我们还没定义它,而这时候会看到画面上显示{{msg}}。

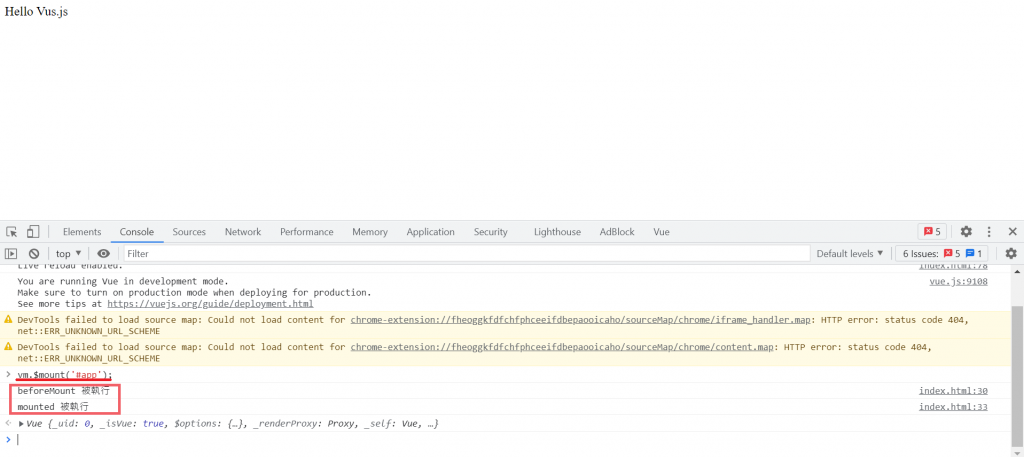
beforeMount & mounted
此时我们在console打上
vm.$mount('#app')
beforeMount和mounted就会被执行了! 此时的画面上显示 Hello Vus.js。

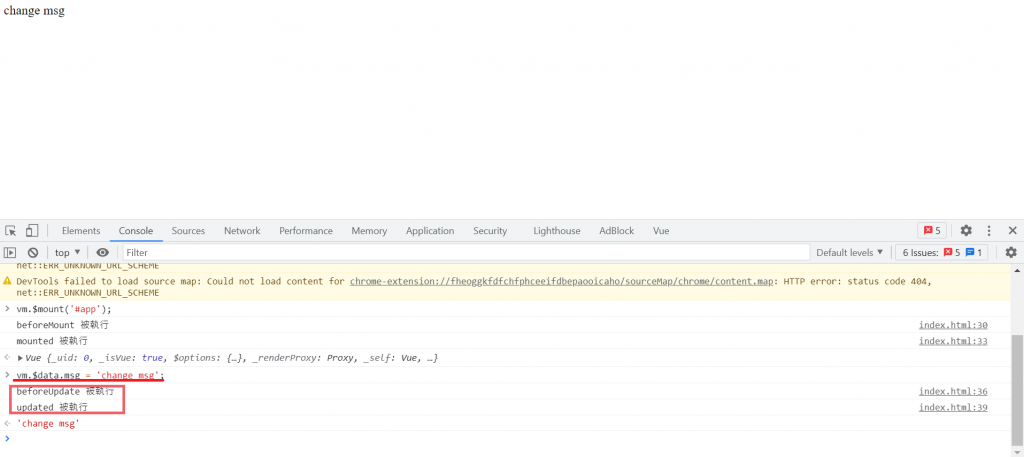
beforeUpdate & updated
当 vm 中的 data 被改变时,beforeUpdate和updated会被执行,此时的画面会显示 change msg。
这里我们改改看 msg的值,在console输入:
vm.$data.msg = 'change msg'

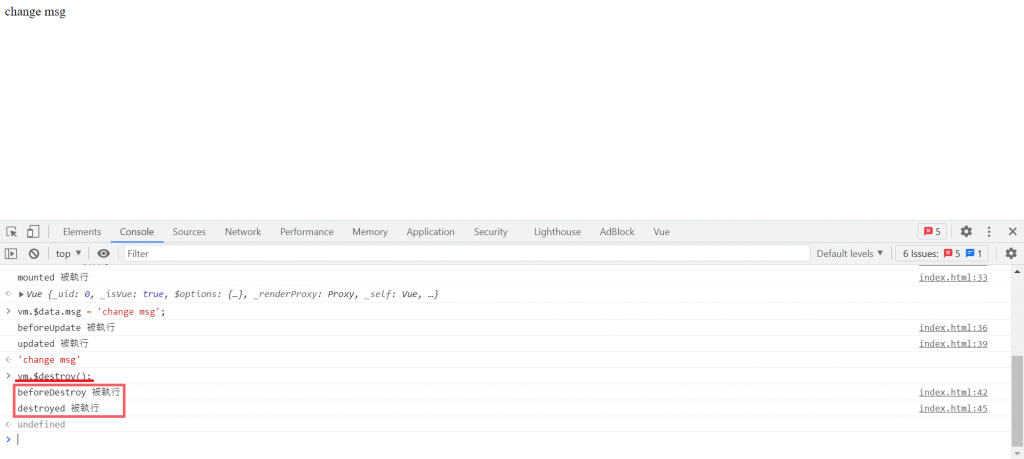
beforeDestroy & destroyed
我们可以用 vm.$destroy()销毁 Vue Instance,这个时候beforeDestroy和destroyed会被执行,画面仍然是change msg。
在console输入:
vm.$destroy()

参考资料
Lifecycle Diagram
Hook
Vue.js Core 30天屠龙记(第4天): Vue 实体的生命周期
<<: [Day09] Storybook - What's a story and how to write
>>: 从零开始的8-bit迷宫探险【Level 16】丞相,起风了!远方飘来乌云怪物了
Day.5 「我的样式失灵啦!你有头绪吗?」 —— CSS 选择器 与 权重
了解盒模型後,就要为标签套上各种花样了,上一篇介绍了简单的套用方法,但这个套用方法其实不太好用! ...
[Day 10] Vue的模板语法(Template Syntax)---指令
昨天讲解了插值,今天就来谈谈指令(Directive)吧!今天的内容也是相当丰富ヽ(✿゚▽゚)ノ,希...
JavaScript入门 Day17_阵列3
昨天讲了怎麽将阵列的东西叫出来,那今天讲要怎麽知道阵列里面有多少笔资料 其实用 length 就好了...
[Day - 26] JavaScript 学习笔记 (六)
前言 这篇文章,前半部会介绍一些 Array 常用的基本方法,下面列的方法是目前本人在实际专案时,有...
Day11:调度器(Dispatchers),我跳进来了,又跳出去了
Coroutine 一个重要的特性就是可以轻易的切换执行绪,不过 Coroutine 是使用 Cor...