Day8 Sideproject(作品集) from 0 to 1 -页面流程图
昨天我们画完了 业务流程图
今天要来介绍 页面流程图
要介绍这个之前可能要先讲一下wireframe
就是你网站的草稿架构
可以把你大致想要的版型画出来
然後再配上之前的业务逻辑
就可以做出一个基本能操作的页面了
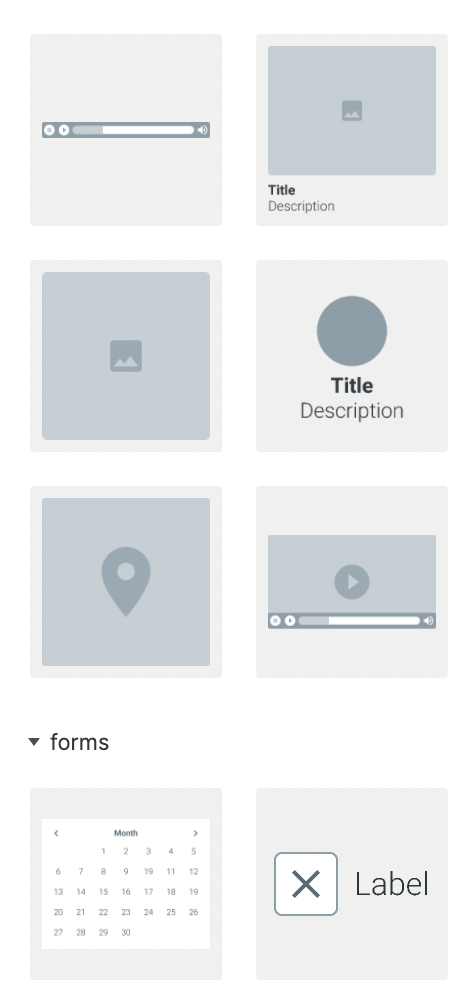
这边推荐figma 他可以很简单的画出很好看的流程图
里面也有很多别人做好的元件可以直接拖拉使用

这个是我最近用的
可以让像我这种没有美术天份的也弄出有质感的wireframe

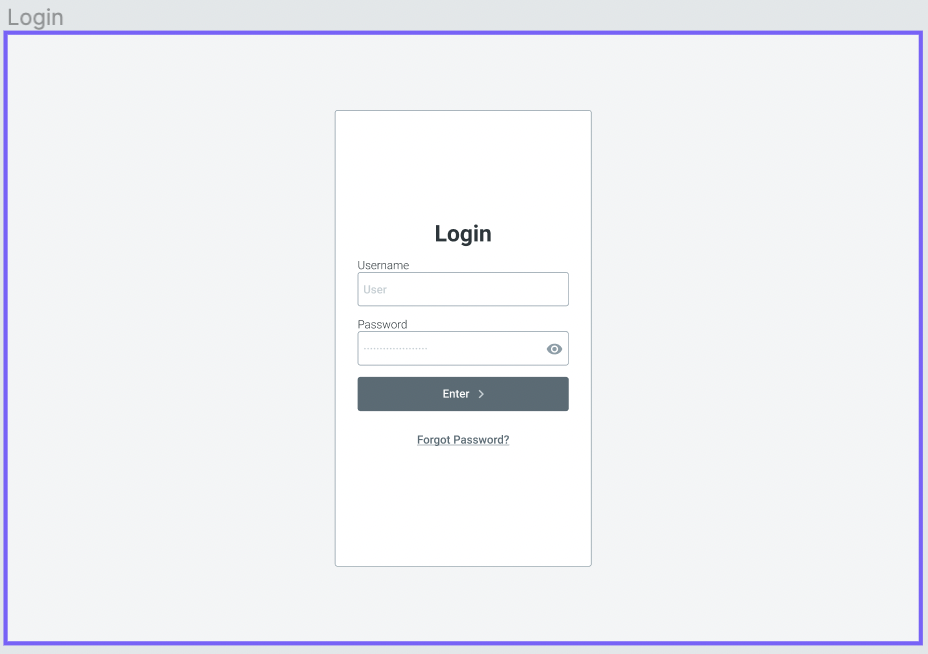
像是昨天的登入范例 我们就可以直接画出来
这样之後前端在切版就可以更方便的切好
然後每个button、input是干嘛的也都可以写出来
有更好用的工具也欢迎推荐
Day 17. UX/UI 设计流程之五:GUI Design (上)
规划设计完 Wireflow 产出关键蓝图规格稿之後,基本上已经完成了整个产品的骨架。接着就是要根据...
[Day29]- 新手的Web系列JSON Injection 0x2
Day29- 新手的Web系列JSON Injection 0x2 正文 web2.0导入了很多Aj...
参加 GAQM CDCP-001 认证考试以获得成功的职业生涯
您是 GAQM:日期中心考试的有抱负的候选人之一吗?然後你就中了头奖!多年来,学生在尝试通过认证考试...
[Vue]ElementUI组件模板之自动完成el-autocomplete
1.原本的input 改为 el-autocomplete 并加上 :fetch-suggestio...
Day 17 - Network Analyzers
出於书本 Chapter 8. Network Infrastructure 网路分析仪 (Netw...