DAY6 - 挑选一套自己喜欢的UI框架
搞定了架构和想法後,再来就要搞定画面的呈现。自己刻画面固然可以随心所欲呈现自己想要的样子与控制自己只使用的最少的程序码。但缺点就是什麽都要亲力而为,会花上不少时间。
因此在此建议,没有必要什麽都从头自己打造,选一套UI 框架,可以帮助你事半功倍,直接快速上手,不必在业务逻辑上面一直造轮子,只需要专注在自行发想出来的商业逻辑就好了。
虽然UI框架可以事半功倍,但是UI框架百百种,如何挑选一套适合的也是有些技巧的
以Angular为例,以下是几个是我的备选清单
- Angular material
- PrimeNg
- Nebular
- NG-ZOORO
以下简单介绍一下这几套框架
Angular material

Angular 官方推出的框架,是material 风格。material 的风格见仁见智,有的人喜欢、有的人不喜欢,不过不管喜不喜欢,因为风格很强烈,使用者很容易看得出来就是google风格
Angular material的优点是,这是官方推出的框架,更新非常迅速也不用担心作者突然不维护就变成孤儿套件。但缺点是material 风格非常强烈,如果要改变样式,其实非常困难又吃力,基本上要顺着指引,才会很方便开发。
PRIMENG

Primeng 同样是老牌的UI框架,除了美感我认为有一定水准且大多数人都可以接受外,最大的优点是,在处理资料的元件上,例如表格、选单、标签等各方面的套件,都做得非常优秀又非常弹性,对工程师来说非常好使用。非常适合用在後台的管理系统等地方
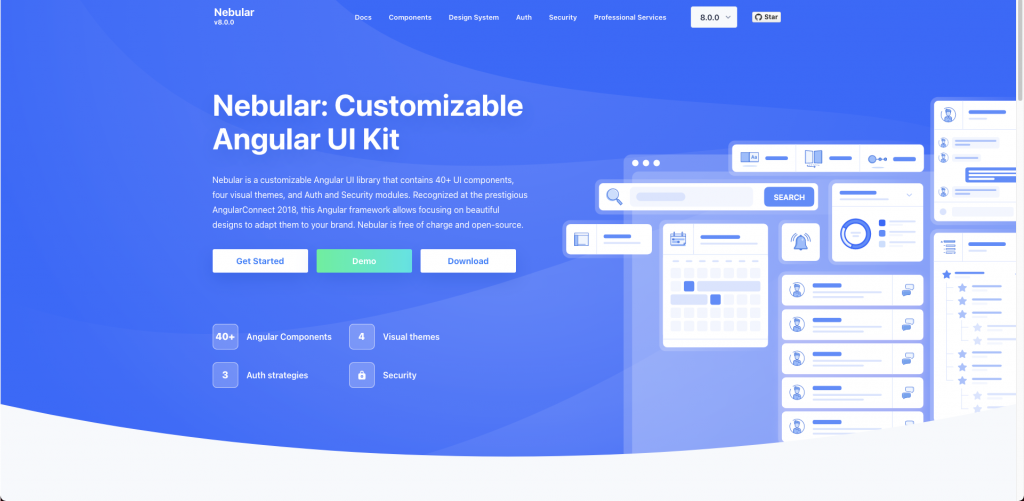
Nebular

Nebular同样是老牌的UI框架,不过功能性元件和Primeng比起来就少了很多,但是他的优点就是:UI真的连我这个对美感不太有感觉的人,第一眼看到都会不禁哇一声,觉得好有质感的那种美。并且还支援在运行的时候,及时切换不同的布景主题。
另外还有一个特色是Nebular还整合了权限系统与整合资料库的认证。只需要简单的设定,就可以把一切都串起来了。
NG-ZOORO

NG-ZOORO是阿里巴巴开发的UI框架Ant Design的Angular版本。由於我没有用过,因此我也不知道他的优点或是特色在哪里。只不过他有一个元件非常吸引我就是,他有时间轴的元件,是其他元件没有的。
挑选一套UI框架
这四套是我的挑选清单,以下分享一下,我如何用删去法,选出自己最後决定使用哪一套框架
- Angular material 是我在工作专案上面使用的主力框架,虽然用的很顺手,但是我想用别的套件试试别的,挑战一下自己,所以排除
- Primeng 也是我之前工作专案上的框架,加上他是处理表格等资料在行,因此也排除
- 剩下Nebular和NG-ZOORO都是我没用过的,都可以尝试看看,所以要比较一下他们的优劣
Nebular与NG-ZOORO的优缺点比较
Nebular 的优点:
- 样式个人非常喜欢
- 切换主题非常便利
- 整合了 firebase(之後会用firebase 当作後端服务)
Nebular 的缺点:
- 没有格线系统,需要另外安装其套件或自行设计
- 设定不是很灵活,修改非常麻烦
- 官方文件有点难阅读,载入速度有点慢
NG-ZOORO 的优点:
- 设定灵活弹性,好客制化
- 曾经听过设计团队的演讲,很佩服设计团队的功力与把 Angular 用出新高度
- 文件非常详细,而且还有中文版
NG_ZOORO 的缺点:
- 样式比较不喜欢
- 没有很好即时切换样式的方案
以上是带有个人观点关於这两套的框架的分析,因为这是个人的专案,好处是这完全都是自己的事情,只要倾听自己的声音,自己觉得方便或是想要尝试,下定决心之後就可以使用了。
而我在比较上述的优缺点之後,觉得我需要切换样式与整合firebase的功能大於没有格线系统与设定不灵活的困扰,因此最後决定选择 Nebular 作为 UI 框架
安装Nebular
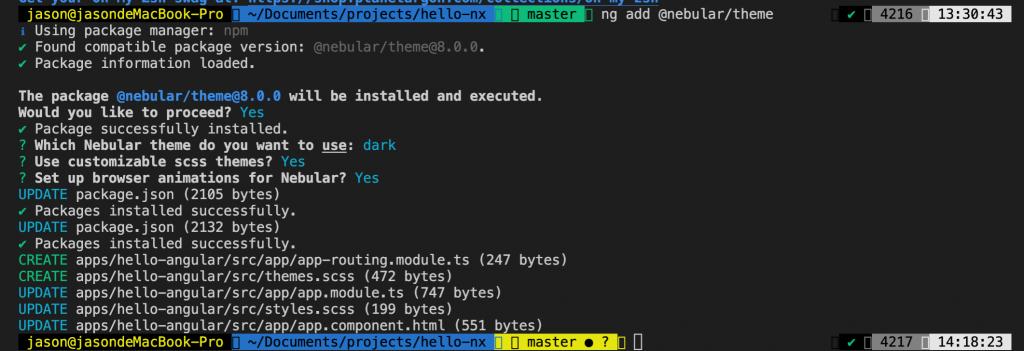
使用 ng add 安装
ng add @nebular/theme
什麽?安装只要一行就没了吗?

没错,没有看错,安装真的是一行就没有了,得益於Angular强大的原理图(Schematic),让Angular可以将许多步骤浓缩成一个指令就自动安装完毕,并且帮你通通都设定好。

如果不使用 ng add 的指令的话就需要以下繁杂的步骤,
不使用 ng add 安装
安装套件
npm install --save @nebular/theme @angular/cdk @angular/animations
npm install --save eva-icons @nebular/eva-icons
设定套件
import { NbThemeModule } from '@nebular/theme';
...
@NgModule({
imports: [
...
// this will enable the default theme, you can change this by passing `{ name: 'dark' }` to enable the dark theme
NbThemeModule.forRoot(),
]
})
export class AppModule {
设定套件样式
"styles": [
"node_modules/@nebular/theme/styles/prebuilt/default.css", // or dark.css
],
以上几个步骤才是安装完毕
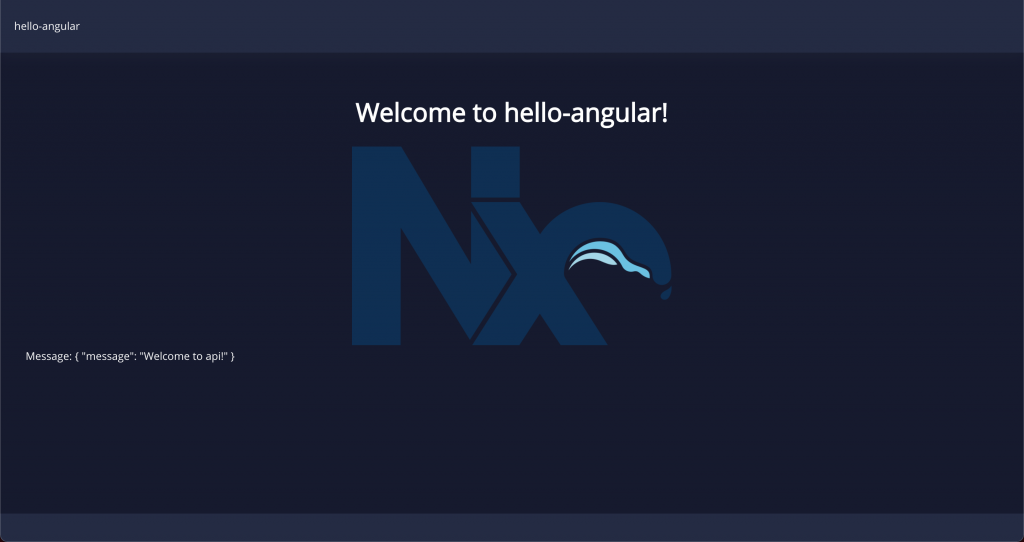
检视成果
打开页面,可以看到原本白白的页面,现在已经套上 Nebular的布景主题了

终於建立好前端的专案了,接下来就开始建构页面了
D15. 学习基础C、C++语言
D15. 字元阵列(2) 前一篇有讲到字元的输出是printf("%c",a[i...
[Day21]- 正则表达式
基础 用文字去表达,使用\d去表示0-9的数字字元,使用re模组内有的compile()方法,回传...
Day_26: 让 Vite 来开启你的Vue之 跌入深坑_ 我该用 reactive 还是 ref
Hi Dai Gei Ho~ 我是 Winnie ~ 在接下来最後三篇文章中,我们将要进入 Vue跌...
Day 18 (Xd)
1.开启自己手机的解析度面板 安卓计算: 495ppi-->对应的dpi范围为480以上--&...
F# 语言和你 SAY HELLO!!
第二十天 各位点进来的朋友,你们好阿 小的不才只能做这个系列的文章,但还是希望分享给点进来的朋友,知...