全端入门Day19_前端程序撰写之JavaScript
说完了HTML跟CSS了,就剩下JavaScript了!
JavaScript入门
要让网页能够有动起来的感觉,我们就来做个时间,当我们按下按钮就会出现时间,程序码一样用之前的来改
但是在这之前要先来介绍id跟class,不然会没办法操作,
- ID
基本上是用来给JavaScript使用,而且每一个ID都是独立的也就是说不会有2个ID一样(学生不会有一样的学号)。 - class
基本上是用来给CSS用的,class可以很多个人有,就像是一个班级(class)一样有很多的学生
当然CSS也是能用在ID,这是没问题的。然後class对到CSS要用.而ID对到CSS则是用#,不要搞混了喔
我们可以看以下的例子,你也可以照着做:
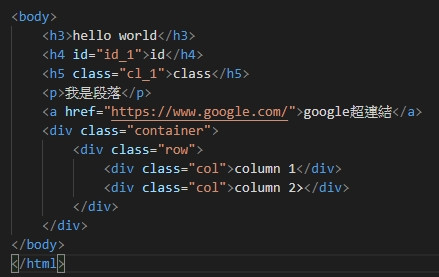
在body写个h4和h5,然後一个用ID另一个用class

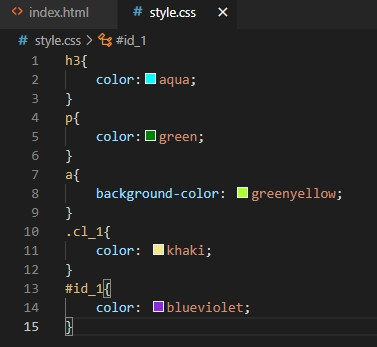
然後换到CSS,记得ID要用#,class用.

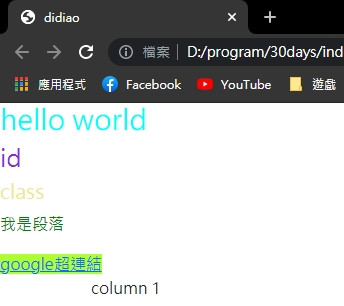
结果就会像这样:

大致了解後,就能开始进入今天的JavaScript了:
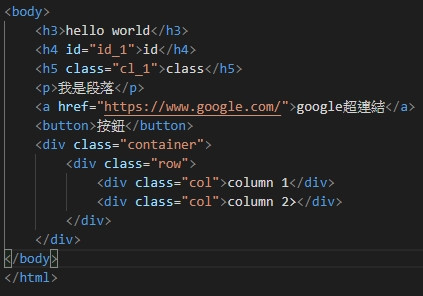
先新增个button按钮,然後存档後开启index.html你会发现没有任何动静

今天先介绍到这,明天会把按钮的JavaScript给写出来。
<<: [Lesson4] SharedPreferences
Day4 — 逻辑组合电路与序向逻辑电路
有了逻辑闸当作建构的基本要素之後,接下来要来探讨几个 CPU 的基本结构,我们需要让它们能够做基本运...
Day 3 - HTAP
上一篇提到了TiDB的特色之一,便是实践了HTAP。那HTAP又是什麽东西? HTAP全名Hybri...
连续 30 天 玩玩看 ProtoPie - Day 2
第二天,不废话,继续摸摸摸。 ProtoPie 的 Conceptual model 影片开始解释 ...
设定固定 IP + DDNS
Synology 虽然提供很方便的 QuickConnect 可让用户端应用程序透过网际网路连线至 ...
【Day 23】Go 基础小笔记 IV:goroutine、channel
身为并发(concurrency)小能手的 Go 的重要特色 有了 channel 好像几乎不需要...