[Lesson4] SharedPreferences
- SharedPreferences用来存取简单类型的数据资料,储存key与value的对应资料(只限基本型态的资料)
- 资料的储存格式是XML档,储存在手机中每个APP都会有的一个专用目录下
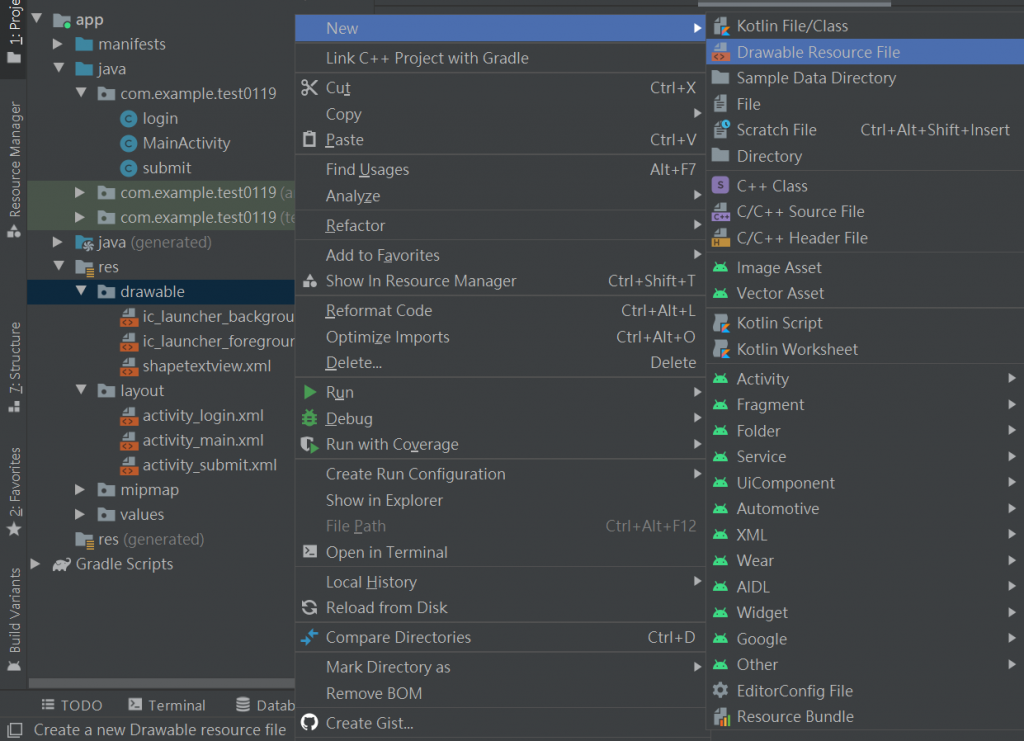
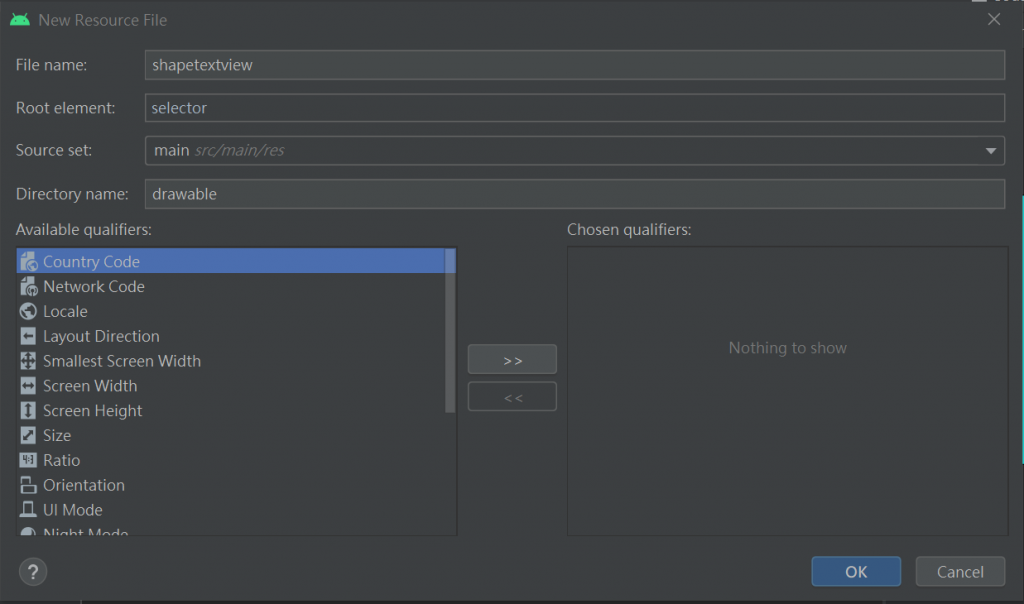
新增一个Drawable Resource File

输入完档名後,按下OK

shapetextview:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle"> //使用的外型为矩形
<stroke android:width="3dp" android:color="#000000"/>//边线宽度为3dp,边线颜色黑色
<solid android:color="#2FF" /> //边线内部的颜色为浅蓝色
//设定左上和左下的圆角
<corners android:topLeftRadius="10dp" android:bottomLeftRadius="10dp" />
</shape>
</item>
</selector>
activity_main:
以LinearLayout为主的排版
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="登入画面"
android:textSize="30dp"
android:gravity="center"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/shapetextview"
android:text="帐号"
android:textSize="30dp"/>
<EditText
android:id="@+id/username"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:inputType="textPassword"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/shapetextview"
android:text="密码"
android:textSize="30dp"/>
<EditText
android:id="@+id/password"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:inputType="textPassword"/>
</LinearLayout>
<Button
android:id="@+id/submit"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="注册"
android:textSize="30dp"
android:onClick="submit"/>
<Button
android:id="@+id/login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="登入"
android:textSize="30dp"
android:onClick="login"/>
</LinearLayout>
activity_submit:
除了以LinearLayout为主的排版,也用RelativeLayout帮Button对齐
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".submit">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="注册画面"
android:textSize="30dp"
android:gravity="center"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/shapetextview"
android:text="帐号"
android:textSize="30dp"/>
<EditText
android:id="@+id/newUsername"
android:layout_width="200dp"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/shapetextview"
android:text="密码"
android:textSize="30dp"/>
<EditText
android:id="@+id/newPassword"
android:layout_width="200dp"
android:layout_height="wrap_content"/>
</LinearLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="清除"
android:onClick="clear"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="返回"
android:layout_centerHorizontal="true"
android:onClick="back"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="确定"
android:layout_alignParentRight="true"
android:onClick="ok"/>
</RelativeLayout>
</LinearLayout>
submit:
储存注册的帐号、密码
public class submit extends AppCompatActivity {
private EditText newUsername,newPassword;
private String user,pass;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_submit);
findID();
}
private void findID() {
newUsername = findViewById(R.id.newUsername);
newPassword = findViewById(R.id.newPassword);
}
public void back(View view){
Intent it = new Intent(this,MainActivity.class);
startActivity(it);
finish();
}
public void clear(View view){
newUsername.setText("");
newPassword.setText("");
}
public void ok(View view){
user = newUsername.getText().toString().trim();
pass = newPassword.getText().toString().trim();
if (TextUtils.isEmpty(user) || TextUtils.isEmpty(pass)) {
Toast.makeText(this, "请输入帐号/密码", Toast.LENGTH_SHORT).show();
}else {
SharedPreferences sp = getSharedPreferences("data", MODE_PRIVATE);
SharedPreferences.Editor editor = sp.edit();
editor.putString("id",user);
editor.putString("val",pass);
editor.commit();
Toast.makeText(this, "注册成功", Toast.LENGTH_SHORT).show();
Intent it = new Intent(this,MainActivity.class);
startActivity(it);
finish();
}
}
}
MainActivity:
比对注册完的帐号、密码是否一致
public class MainActivity extends AppCompatActivity {
public EditText username,password;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findID();
}
public void findID() {
username = findViewById(R.id.username);
password = findViewById(R.id.password);
}
public void submit(View view){
Intent it = new Intent(this,submit.class);
startActivity(it);
finish();
}
public void login(View view){
String loginUser = username.getText().toString();
String loginPass = password.getText().toString();
SharedPreferences sp = getSharedPreferences("data",MODE_PRIVATE);
if (loginUser.equals(sp.getString("id","")) && loginPass.equals(sp.getString("val",""))){
SharedPreferences.Editor edit = sp.edit();
edit.apply();
Intent it = new Intent(this,login.class);
startActivity(it);
finish();
}else {
Toast.makeText(this, "输入错误", Toast.LENGTH_SHORT).show();
}
}
}
activity_login:
将元件放入只以RelativeLayout为主的排版
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".login">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="登入成功"
android:textSize="30dp"
android:layout_centerHorizontal="true"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="返回"
android:textSize="30dp"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:onClick="back"/>
</RelativeLayout>
login:
登入之後,做个可以返回的按钮
public class login extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
}
public void back(View view){
Intent it = new Intent(this,MainActivity.class);
startActivity(it);
finish();
}
}
谢谢大家愿意花时间阅读,小弟弟我在此鞠躬![]()
>>: 全端入门Day19_前端程序撰写之JavaScript
DAY29-如何与人协同工作与好好沟通-英文很重要,中文也很重要,你有注意过你的欧化中文吗?
英文对工程师来说是非常重要可以说是必备的技能之一。很多最新的技术介绍或是文件,几乎都是用英文撰写,如...
Microsoft Azure Machine Learning - Day 2
Chap.I Practical drill 实战演练 以下内容来自这里 Prat1. Create...
Day03 - 【入门篇】浅谈身份验证与授权(1)
本系列文之後也会置於个人网站 在「快速开始」的单元中,实际上已经完成了所有身份识别、身份验证、授权...
JavaScript Day22 - setTimeout、setInterval
setTimeout setTimeout:定时器,只执行一次,属於非同步,因此就算设定 0 秒执行...
[Tableau Public] day 12:调整好原始资料就来制作地图分布吧
第12天,在原始资料中新增各个行政区的经纬度资料後,我们重新把原始资料载入到 tableau pub...