Flutter基础介绍与实作-Day4 Dart语法介绍(1)
Dart是属於物件导向的语言,类似Java、JavaScript,如果大家之前有学过就不用太担心了。
我们会利用DartPod来作练习,大家只需把提供的程序码打上去就可以看到一样的结果
- Hello World
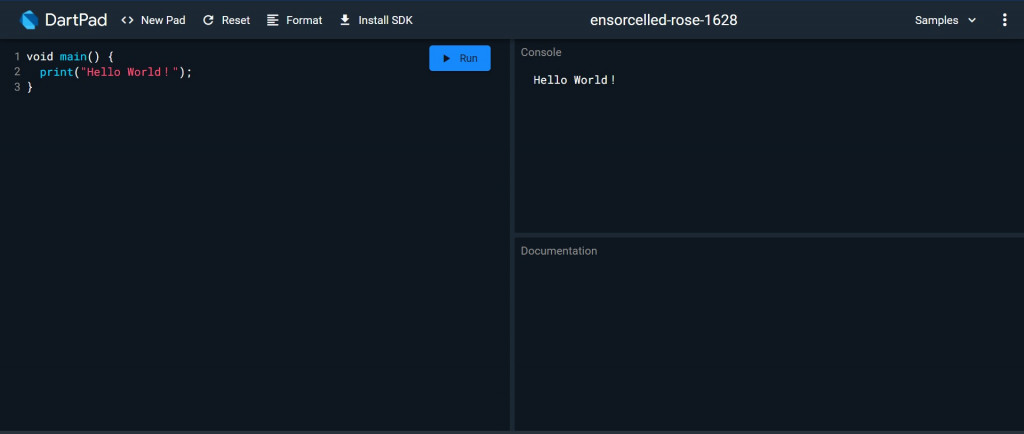
学习一个新的语言,最先教的一定是Hello World,所以我们也从这里开始吧!以下是执行结果

在 Dart 语言中,main() 是程序的进入点,从这里开始执行程序;而若是要印出字串,则可以使用 print() 函式
- 要写成 'Hello World!' 或是 "Hello World!" 都是可以的
-
注解(comment)
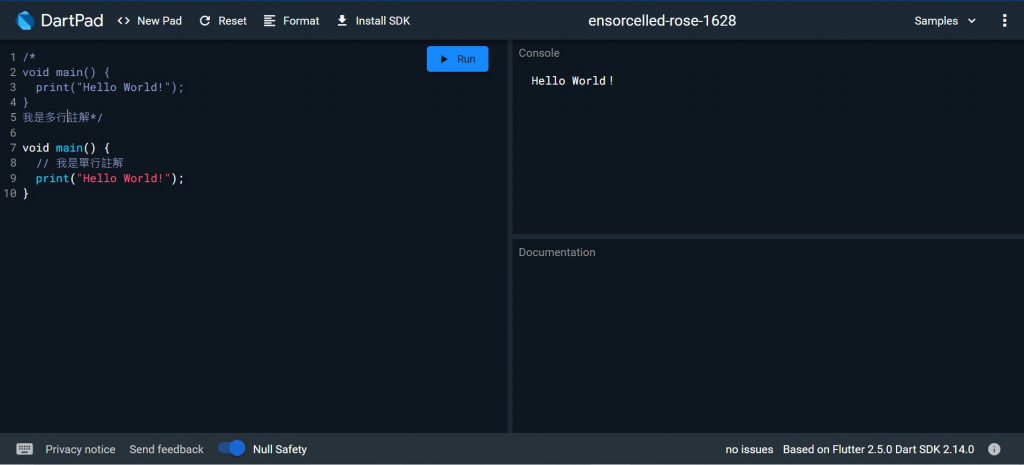
许多的程序语言都有这个功能,用法也都大同小异,注解有分成单行注解以及多行注解

-
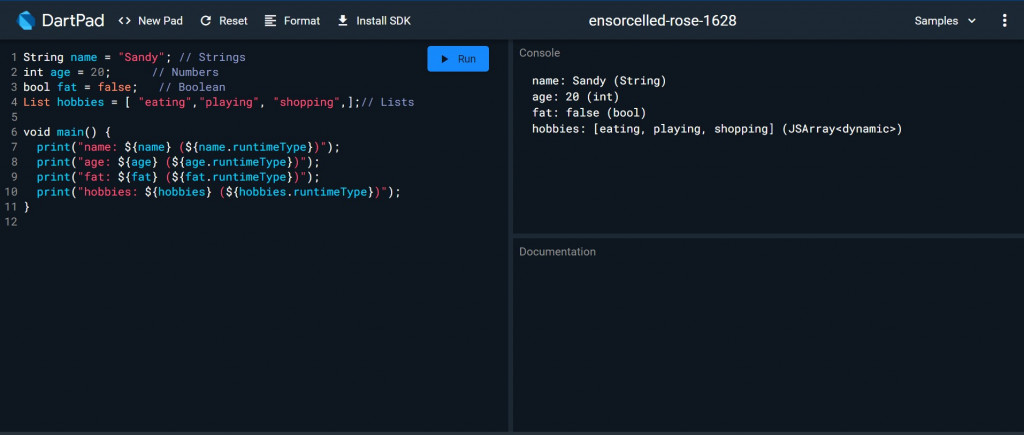
资料型态

以下是上诉4个资料形态呈现的结果

而除了指定变数的资料型态外,也可以跟 JavaScript 一样使用 var/dynamic来宣告变数,让变数依照赋值决定资料型态,这样不会影响输出结果
- 流程控制
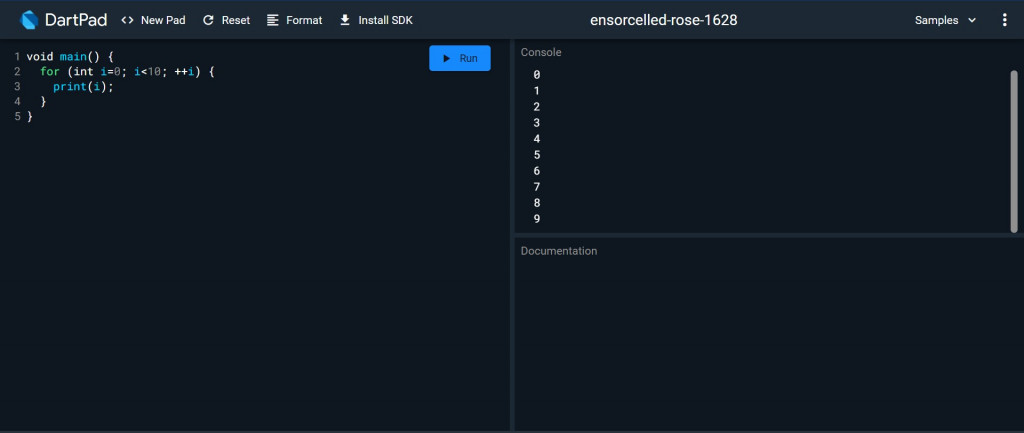
a. For回圈
在Dart中For回圈的写法和C与研发长的相似,让我们来看看吧

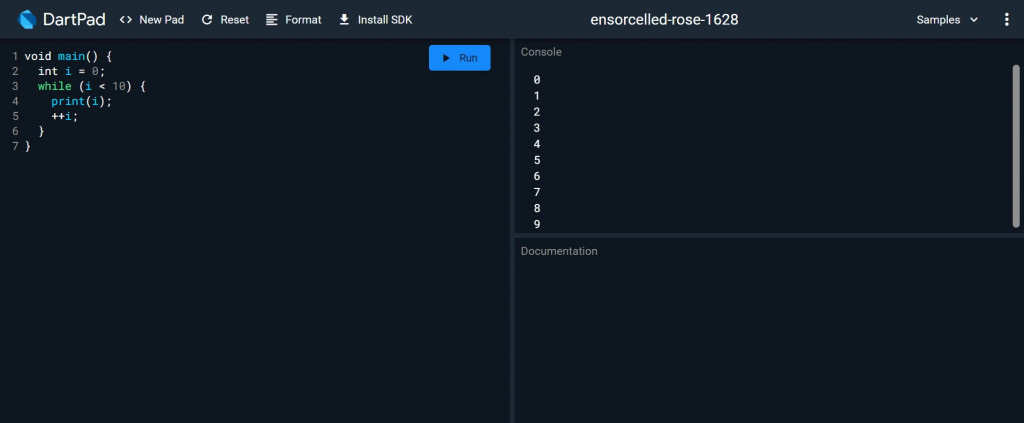
b. while 回圈
while回圈和for回圈想表达的意思其实差不多,只是在写法上有些不同

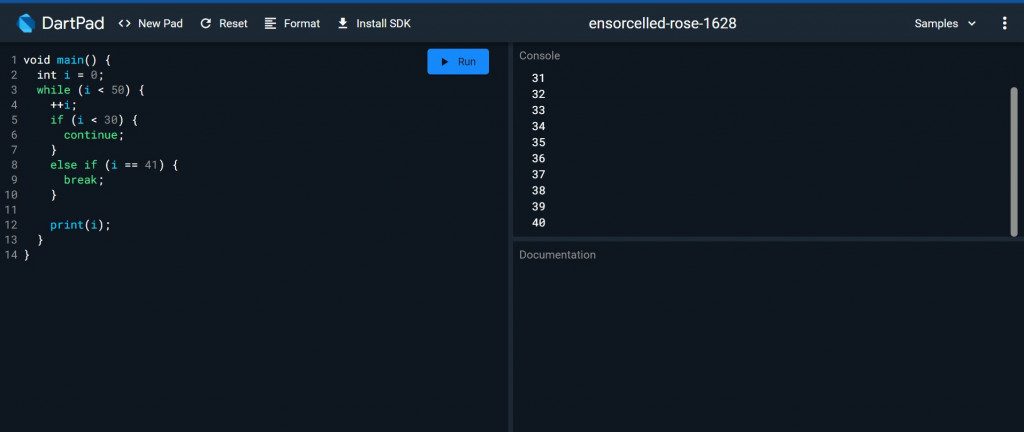
c. if else条检判断式 + continue , break流程控制
这个呢跟其他语言也是很类似的,让我们先来简单介绍一下吧
- if:是第一个判断条件
- else if:是第 n (n >= 2)个判断条件
- else:是所有条件都不符合时,执行的区块
在回圈区块中 - continue: 跳过底下执行的部分,直接开始下次回圈
- break:跳出回圈,不再执行回圈中的程序码
Example:让 i 从 0 计数到 50,在 30 以前都不印出,30 到 40 印出,然後在 41 时跳出回圈。

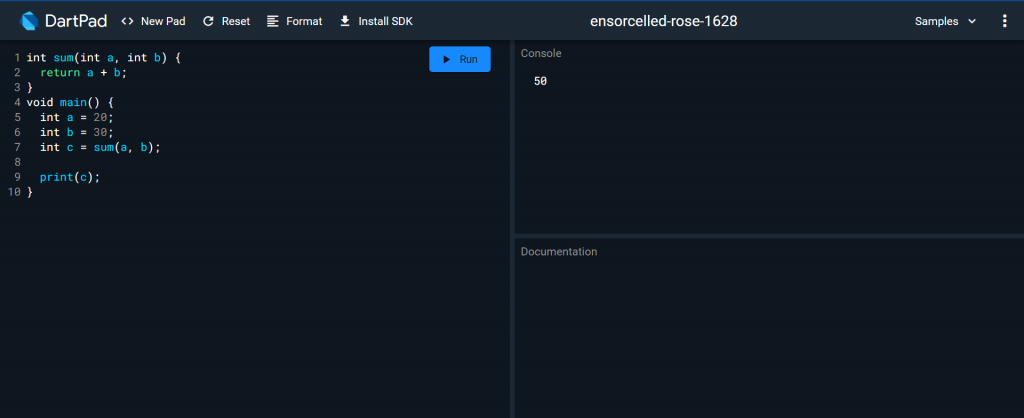
d. 函式Function
这边示范加法的例子,只需把图中的+换成其他的运算符号就会有不同的解果

今日总结
今天大概介绍了一些Dart的基本型态还有一些基础的语法,是不是比想像中的简单啊!明天开始会介绍一些比较不一样的,大家可以期待一下喔!!!
第 10 集:浅谈 Container Wrapper 差异
此篇会探讨 container 与 wrapper 用法,会着重在 wrapper 的探讨。 在开...
[Day 9] SRE - 自动化
自动化 什麽东西可以自动化?对我而言只要可以列出SOP的事情,都可以实现自动化。 价值 一致性 当不...
【PHP Telegram Bot】Day13 - 基础(2):数学运算与乱数
$x = 3 + 2 * 8 - 2 ** 3; echo $x; // 11 在程序里最常做的事...
Day 3 - 稳若泰山
简介 今天我想要介绍一下关於C++的一些基本文法,还有一些我学到的写程序时须注意的小撇步。做为一个初...
Day 25. VR菜单3
连假就让我轻松点吧XDD,虽然平常内容也没有多到哪去哈哈。 If you are on ...