00 - 这是一本网页开发工具的兵器谱
Hello, World! 我是 Peter ,在网页开发时,为了完善专案的功能与确保程序码的品质,我们总是会导入各式各样的工具(例如为维护品质,我们会导入 Linter 与 Formatter ),这些工具都不是专案中必要的,而且大多数都不会改变专案本身,但却会实质地提升开发的效率,帮助工程师提高产能。
本系列会介绍对於网页开发有益的各式工具,藉由这些工具的帮助,我们可以建置出一个优良的开发环境,使得开发工作事半功倍。
系列目标
本系列旨在成为读者们接触这些开发工具的敲门砖,让读者了解这些工具的益处与其使用的方式,藉以让读者可以依自己的需求导入开发的项目中。
目标读者
本系列的目标读者为已有网页开发经验,并且想要增进专案的品质与效率的人。
前置技能
本系列需要读者具备以下知识:
- 语言: JavaScript 、 HTML 、 CSS 、 Shell Script 、 JSON 、 Yaml
- 容器: Docker 、 Docker Compose
- 版本控制: Git
环境
本系列所介绍工具的环境如下:
- 作业系统: macOS
- 程序码编辑器: Visual Studio Code
在内文中,会介绍一些作业系统与程序码编辑器的工具,这部分会需要特定的环境才能安装。
但工具本身的理念会是不分作业系统的,所以读者就算使用不同的作业系统,也不妨参考一下,然後藉由工具的关键字搜寻目标系统的替代方案,也是会有所收获的。
而除了部分的工具外,针对网页开发的工具多为 npm 的套件,比较不会有作业系统本身的限制,因此这部分不用担心系统的相容性问题。
系列文编排

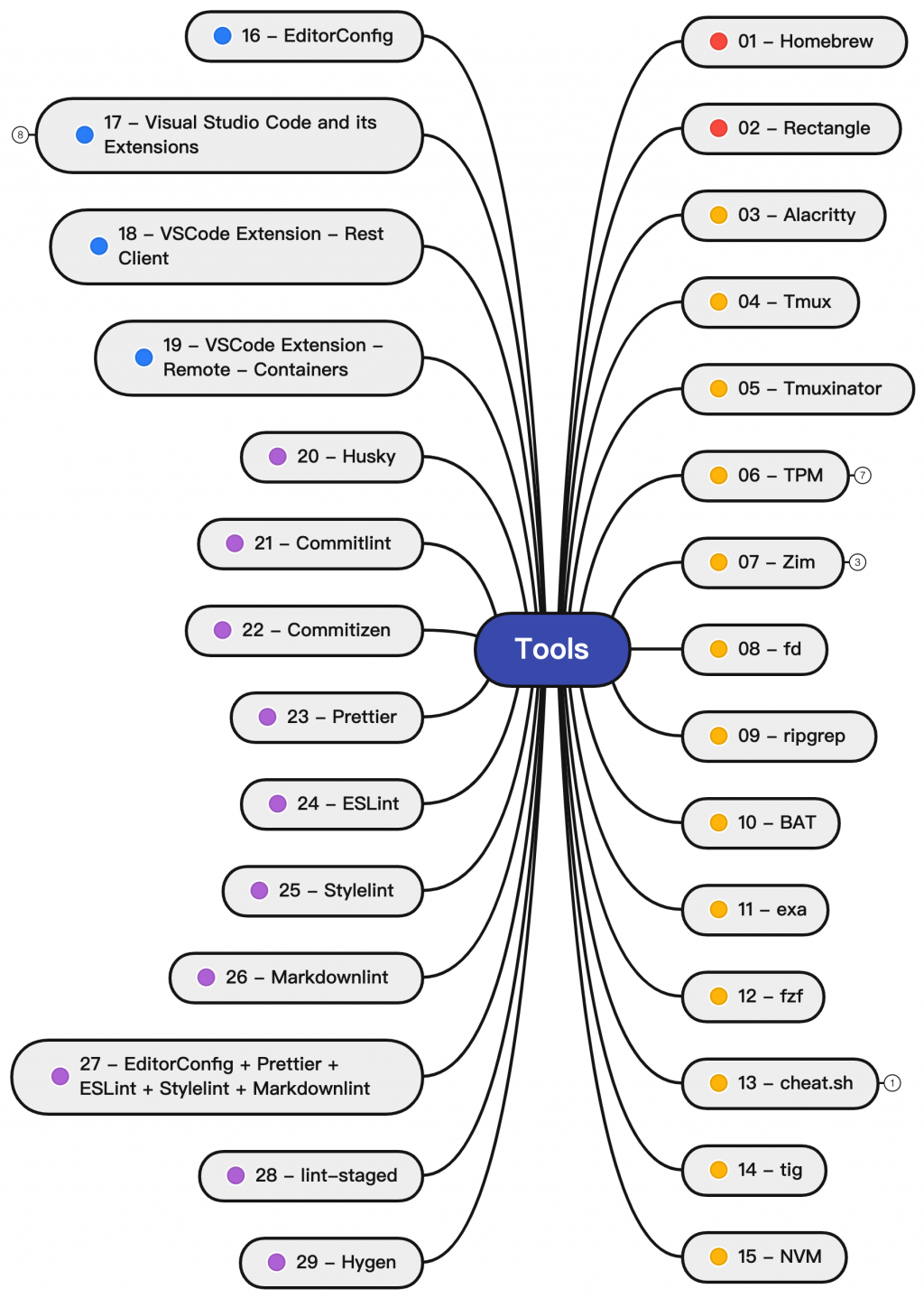
本系列所介绍的工具由其所在的环境不同分为不同的章节:
- 作业系统篇(红)
- 终端机篇(橘)
- 程序码编辑器篇(蓝)
- 网页专案篇(紫)
写在最後
希望藉由这系列文,帮助自己与读者可以在开发这条路上走得更为顺畅,接着就开始我们的旅程吧。
<<: Day14-seaborn(2)直方图histplot、散布图jointplot
Day 13 ( 中级 ) 大型数字 ( 图形数字 )
大型数字 ( 图形数字 ) 教学原文参考:大型数字 ( 图形数字 ) 如果要在 Scratch 3 ...
IIS WordPress 永久连结如何移除 index.php 路径
WordPress 文章的永久连结有分几种模式,预设是「?p=123」这种方式 实际上的连结就变成这...
D6 - 彭彭的课程#Python 数字、字串的基本运算
中秋连假收假啦 真希望这个假期可以无限延伸 大家可以拥有365天的特休XDD 哈哈废话少说 今天主题...
Day7 - 读 Concurrency is not Parallelism - Rob Pike (二)
续上篇,Day6 - 读 Concurrency is not Parallelism - Rob ...
[番外] 来个 Weather App (续)
前置作业-HTML & CSS 使用 Google 查 Weather App 会有很多很多...