Node套件运用测试
因为我看到说node可以利用套件来使撰写程序较简单方便些,所以我这边就想用express套件来做个简单的下载与应用,也算是我入门node的练习吧。
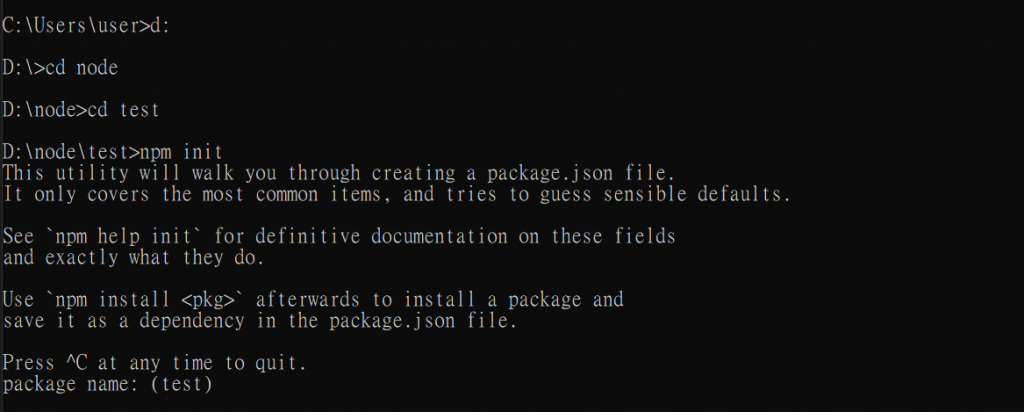
一开始建一个专案资料夹,然後将命令提示字元指向再专案资料夹,首先要先初始化专案,就在命令提示字元打上npm init。

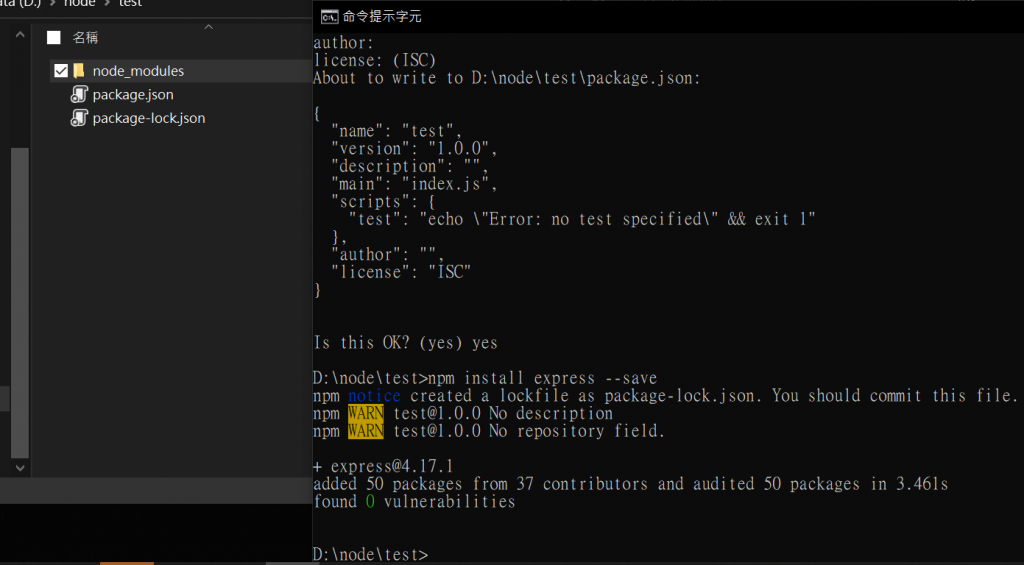
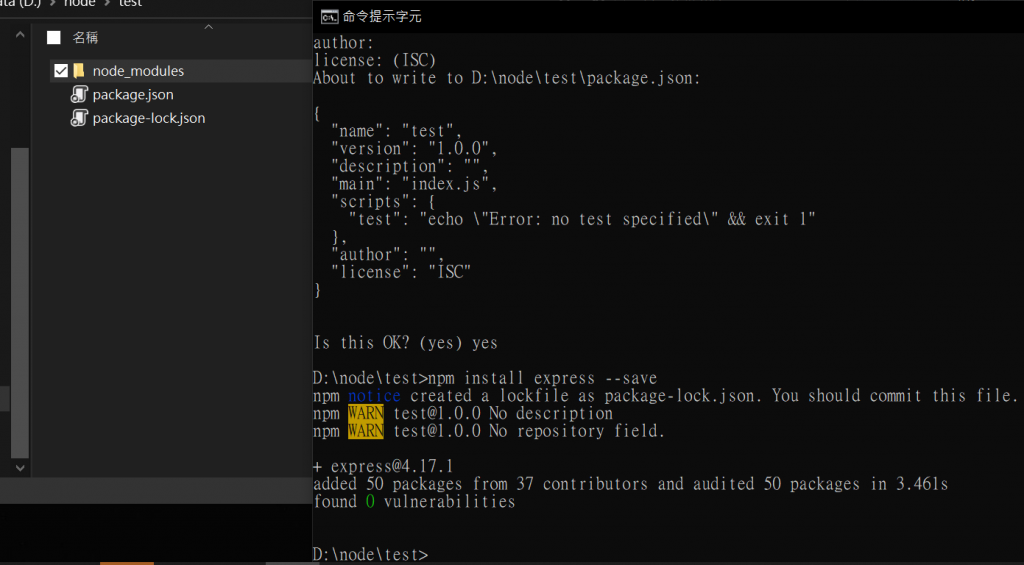
接下来会有一堆可以输入的地方,但我这边就都用预设的,所以持续enter就行,需要特别注意的是其中有一个entry point:(index.js),这个後面会再讲到,最後会让你确认就好了。资料夹中就会出现package.json专案的基本结构

再来就要下载安装express,很简单就是在命令提示字元打入npm install express --save,之後专案中会出现一个资料夹,里面就是套件。

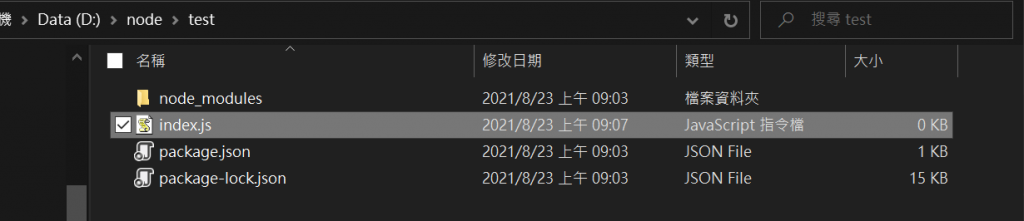
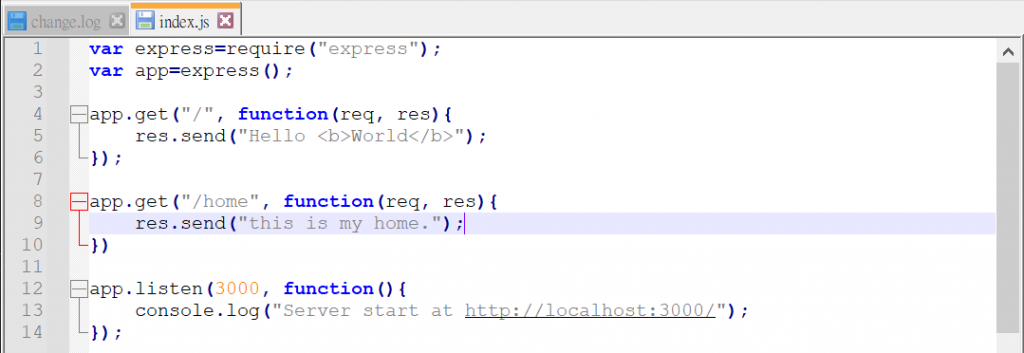
接下来回到专案中要开始写程序,建一个文字档并命名为index.js,为甚麽这边要特别讲命名,刚刚前面有说要注意一个地方是entry point 是专案的进入点,那我这边是使用预设,所以以此命名。

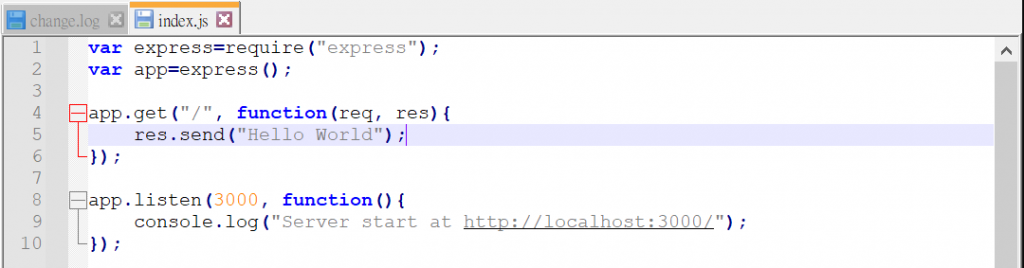
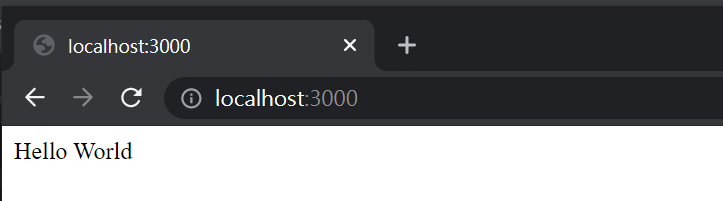
那我一样创建一个服务器并印出hello world的字样吧。这边可以看到因为有套件的加入,程序码与前一篇不同


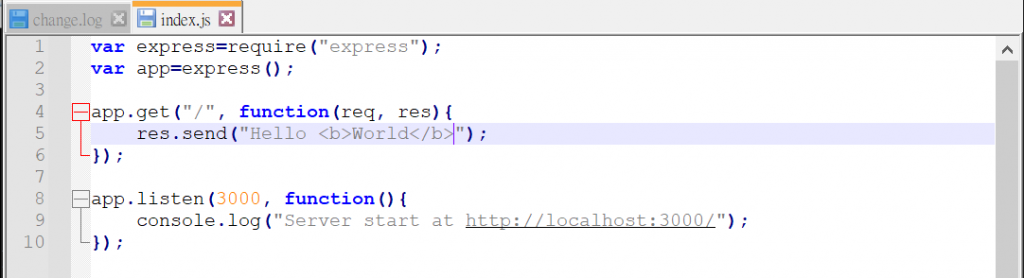
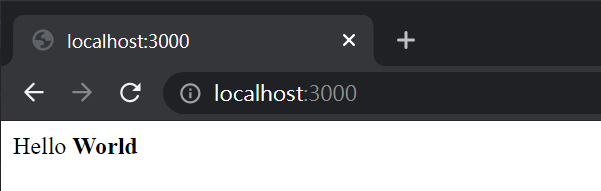
下面我也重覆前一天做过的,将world变粗体字,这边比较简单的是直接加上html的格式就行。


最後补充程序中.get的用法,意思是说当使用者连接到服务器的根目录时,要做出甚麽反应。所以现在根目录是”/”,当我路径是http://localhost:3000/ 时,就会印出hello world。总结来说,当我再设置一个”/home”时会如何呢?


<<: [DAY 02] Google Apps Script
>>: .Net Core Web Api_笔记07_HTTP资源操作模式OPTIONS
Python Flask 架站笔记 第2天 读取资料 网页框架 与爬虫
第二天的课程对於没有写过网页的我有一点难度,主要是网页的架构不像数据直线的思考,整个架构颇立体的, ...
Day 11. Zabbix 网页介面介绍
今天要跟大家介绍 Zabbix管理介面的侧边拦几大功能,希望可以快速让大家找到自己想看的内容,主要分...
[30天 Vue学好学满 DAY5] 生命周期
Vue生命周期(Life Cycle) 每个实例从被初始化,挂载到DOM、更新,到最後被销毁的历程。...
21. 当一切未知时,该如何做决策?
前言 当你是junior时,每次交给你一个任务你大概可以想像要怎麽样达成目标,对於丢给你的问题,即...
Day20 - GitLab CI 更新 Manifest Image Tag
如何建立 Deploy Stage 在 Day15 的教学里,我们透过 Helm Chart 在 K...