会员管理网站实作篇 - (以律师谘询平台为例子) part 2
大纲
- sitemap 架构
- 安装 Ultimate Member plugin
- UM三大表单
- 实作律师卡片呈现页
- 加入 User Role Editor plugin 了解权限
初始 WP 页面只会有此两个页

接着我们来装装 UM 看看页面上产生什麽变化。
安装ultimate member
ultimate member (简称UM),在会员管理 – Ultimate Member – User Profile & Membership Plugin 中我们有聊过这个外挂,现在我们需要更应用层面去实作他。
正确使用 UM 需要让 UM 帮忙新增页面,这边我们就直接把 UM 当作像是 ruby on rails 的 scaffold 框架去使用

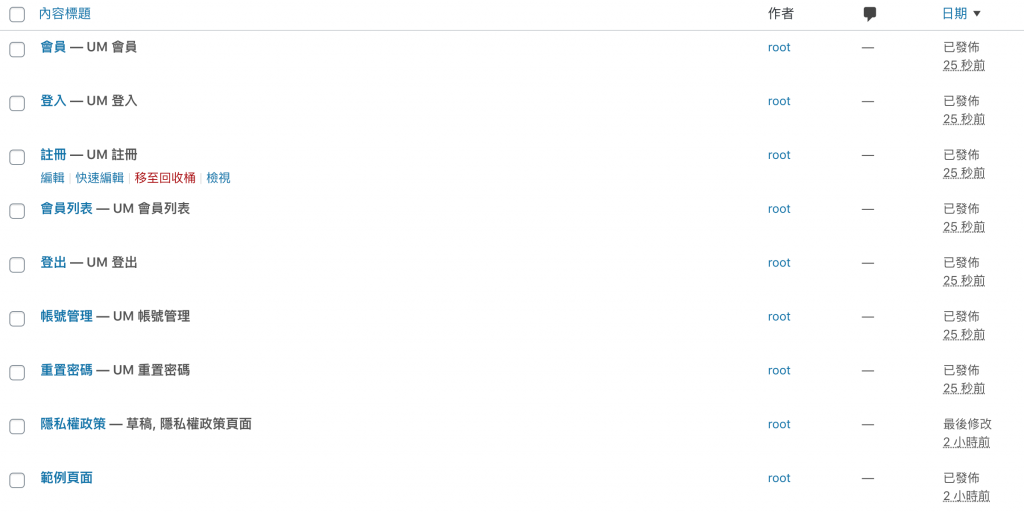
不用五秒,产生了一堆相关页面
 !
!
但是回到前端去看,会发现页面有些逻辑不通地方,例如注册、登入、会员列表、帐号管理此时都在,而逻辑应该是:
- 登入前看到:注册、登入
- 登入後看到:登出、会员列表、帐号管理
故後续我们需要处理这些问题。
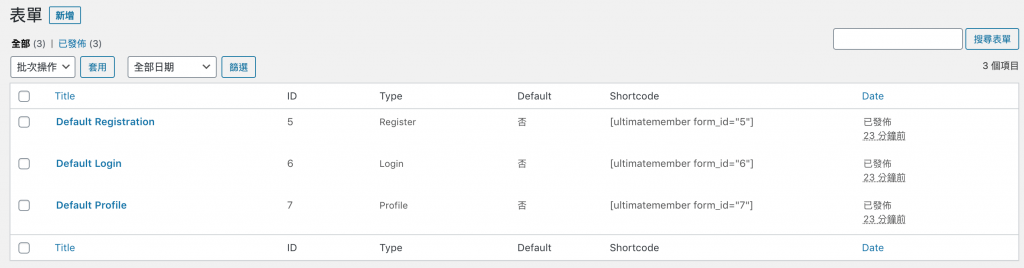
UM三大表单
- 注册 (Default Registration) 表单
- 会员档案 (Default Profile) 表单
- 登入 (Default Login) 表单

此三大表单提供我们相对的弹性进行客制化,尤其在注册和登入表单,是蛮需要客制化的部分,这边我们特别来看一下:
登入表单
会员表单相对单纯,前端以帐号和密码进行登入,假如没注册过也提供注册按钮,假如忘记密码这重新进行密码更正,流程为:
- Step1 输入帐号
- Step2 系统发送重置密码信至注册信箱

信箱会收到:

(这边要注意,假如没收到验证信有很大可能是没有完成 SMTP 服务开通,有兴趣者再请参考 了解 WordPress SMTP 外挂)
- Step 3 输入新密码後进行密码更正
这边也让我们确认 password-reset.php 是没问题的。
注册表单
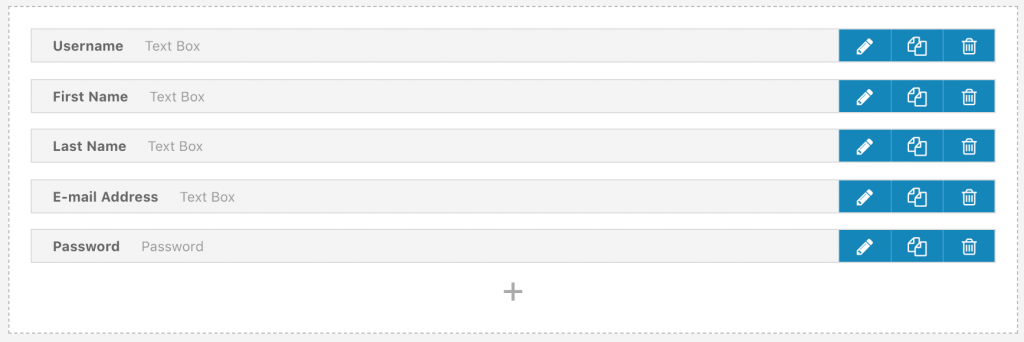
UM会提供基本(预设)的注册页面选项,如果需要的话我们都能再额外CRUD这些注册栏位,其中 密码 与 密码确认 都是必填栏位(required column),选项包含:
- 会员名称
- 名字
- 姓氏
- 电子邮件地址
- 密码
- 确认 Password

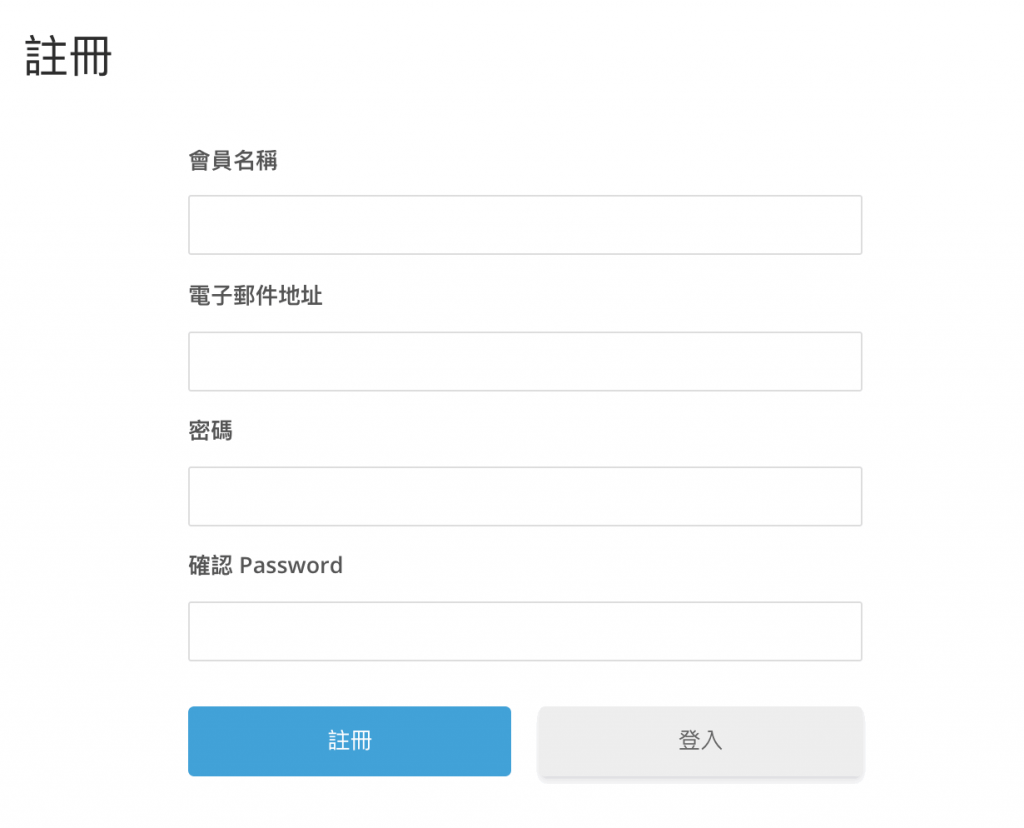
这边我们想尽量简化注册流程,所以把姓名部分都拿掉,密码也改成纯数字可以注册的表单,简化整体流程,前端最後呈现样子为:

看起来合乎我们想像的,相当理想~
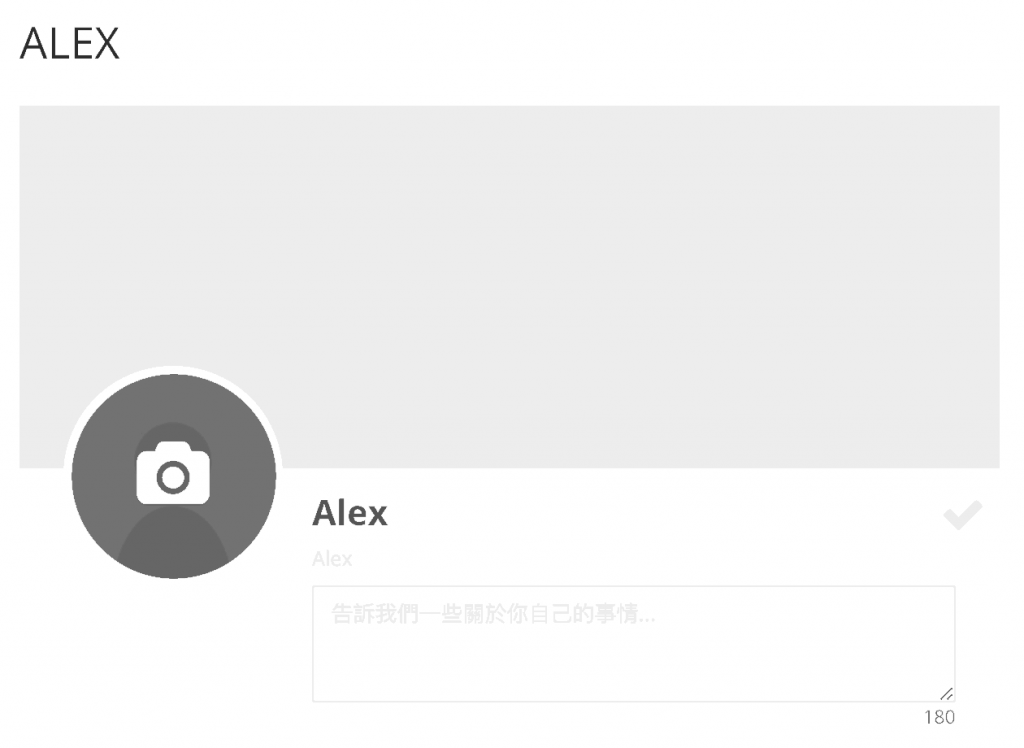
会员档案表单
UM 在後端是没有提供任何会员表单部分的栏位,但是在前端其实可以看到它帮我们提供了 大头照、封面照、介绍 textbox 等部分

补充:介绍 textbox 会将资料存在 DB 中 wp_usermeta table中的 metakey 栏位=description中的 meta_value 栏位。
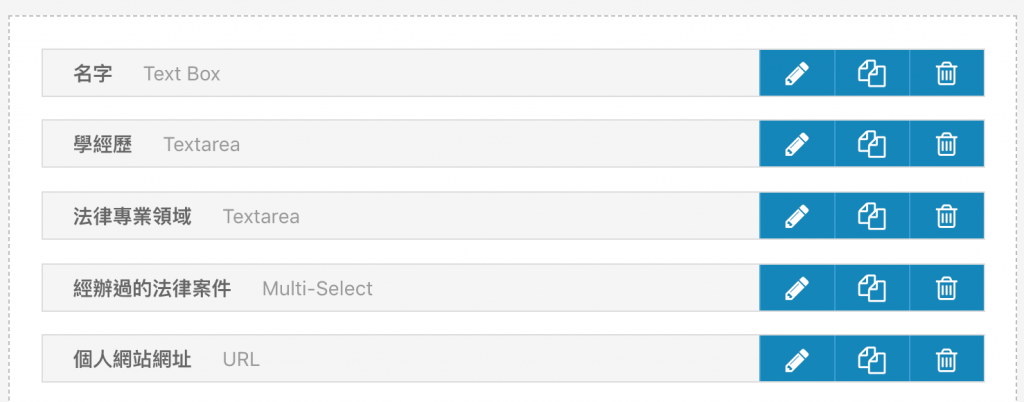
接着我们预计产生以下栏位,供律师会员进行编辑个人页面,包含:
- 名字:真实中文姓名,选用 textbox
- 学经历:最高学历,选用 textbox
- 法律专业领域:选用 textarea
- 经办过的法律案件:选用 textarea
-
个人网站网址 :也可以是事务所网址,选用 URL,并且增加网页验证 (Validate)
我们在後台新增这些栏位

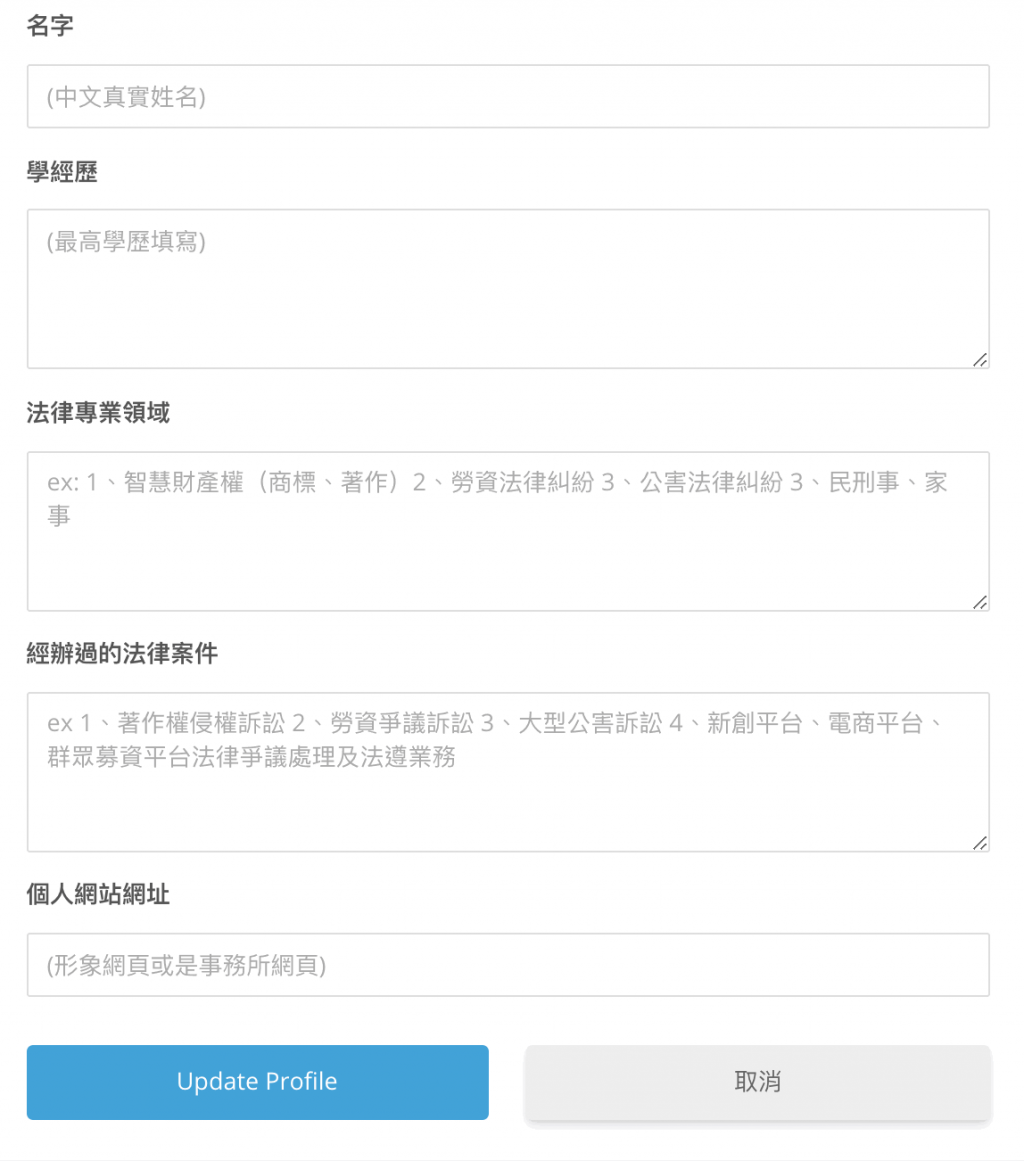
并且在前台检查是否顺利出现栏位

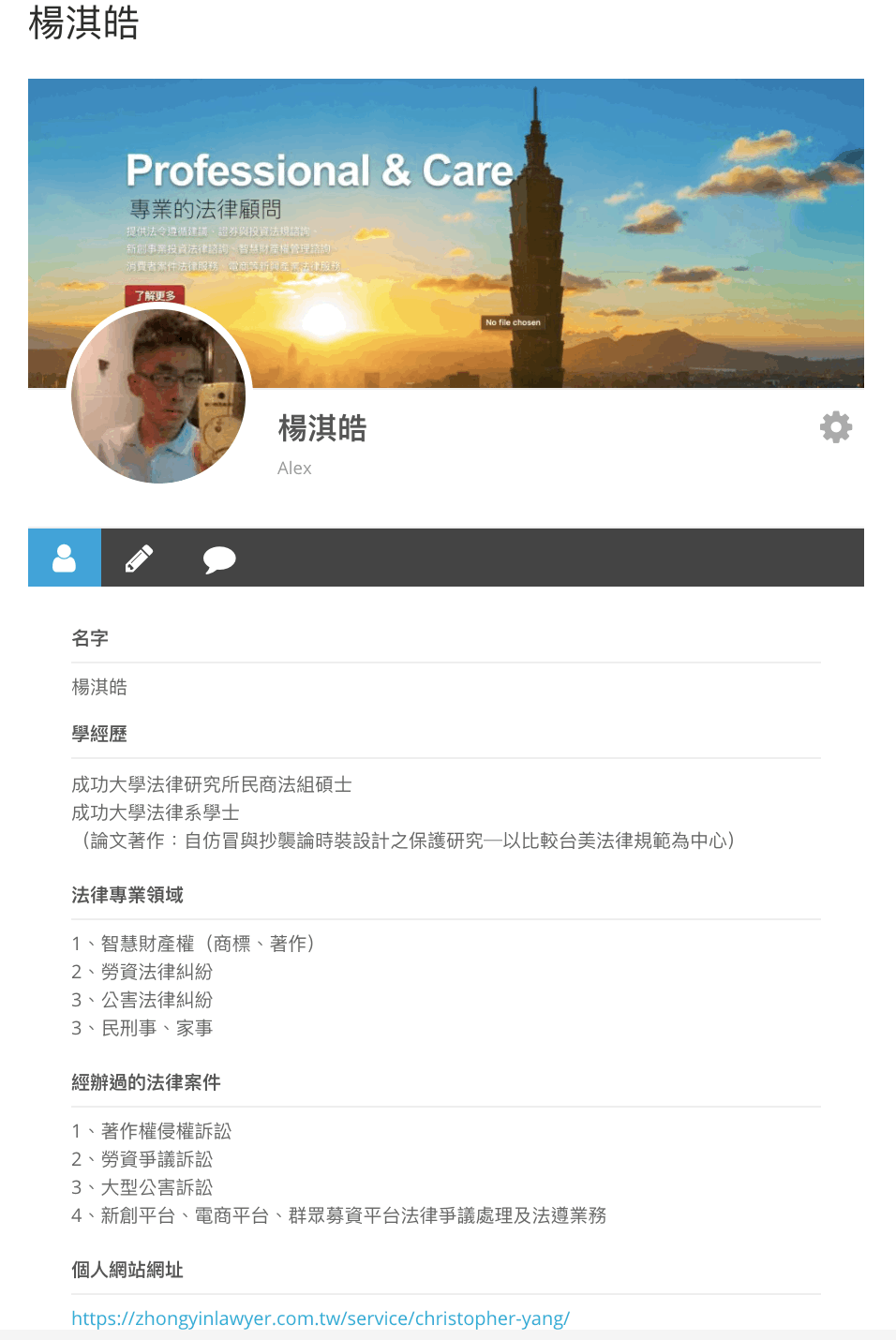
接着进行测试,更新我们的user资料,查看是否顺利:

看起来一切完美,各种格式的资料更新上都没遇到太大问题,如此,会员档案的C(Create)和U(Update)都顺利。
sitemap页面完成度检验
已完成
- 注册页面 (/register)
- 登入页面 (/login)
- 登出页面 (/logout)
- 重置密码页面 (/password-reset)
- 客制化会员编辑页面 (/post.php?post=id&action=edit)
- 会员呈现页面 (/user/user帐号)
- 会员帐户编辑页面 (/account/general/)
- 会员密码编辑页面 (/account/password/)
- 会员隐私设定编辑页面 (/account/privacy/)
待完成
- 首页 (/members)
一些页面例如 登出页、会员隐私设定编辑页面,或是重复功能的页面 会员密码编辑页面 ,我们这边不过多做呈现和讲解,因为相对较单纯也不太会出大问题。
<<: (Day29)第三方套件---图表套件Charts(上)
Day03 - 端到端(end-to-end)语音辨识
在前一天的最後有提到说透过类神经网路(DNN)使得从输入端到输出端只透过一个模型就完成语音辨识,像这...
#4 Array & Object in JavaScript
因为感觉在操作上还蛮常用到 array 及 object 的各种方法,所以这篇就来说说 JavaSc...
Spring Framework X Kotlin Day 27 Kubernetes
GitHub Repo https://github.com/b2etw/Spring-Kotlin...
Day29 Blazor 单元测试
开发一个系统最无聊的过程大概就是除错了,尤其是那种尝试对 null 物件取值的错误(Object r...
Day 27 - 上传档案 Carrierwave - 多个档案
昨天说的是单一档案上传,如果要多个档案上传的话... 建立新栏位 资料表先新增可以储存一个阵列的栏位...