(Day29)第三方套件---图表套件Charts(上)
Charts
官方网站 https://github.com/danielgindi/Charts
Switf没有提供图表的元件,如果有app要使用到图表的时候要用CAShapeLayer画出来。这个套件就省去了这个麻烦,只需要几个简单的指令就能产生图表。这个元件还提供了各种各样的图表。
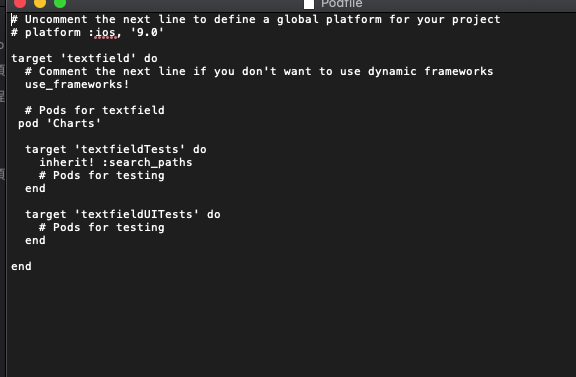
CocoaPod Install
在你的专案的 Podfile 加入 pod 'Charts'。

使用
先新增一个空的View

等下图表会在这个View里显示
建两个Array,分别是名称和分数
let name = ["A","B","c","D"]
let point:[Double] = [31,99,50,60]
分数必须是Double型态
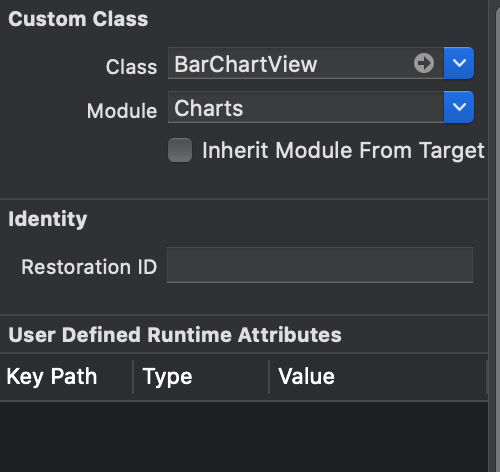
View元件的Class要改成

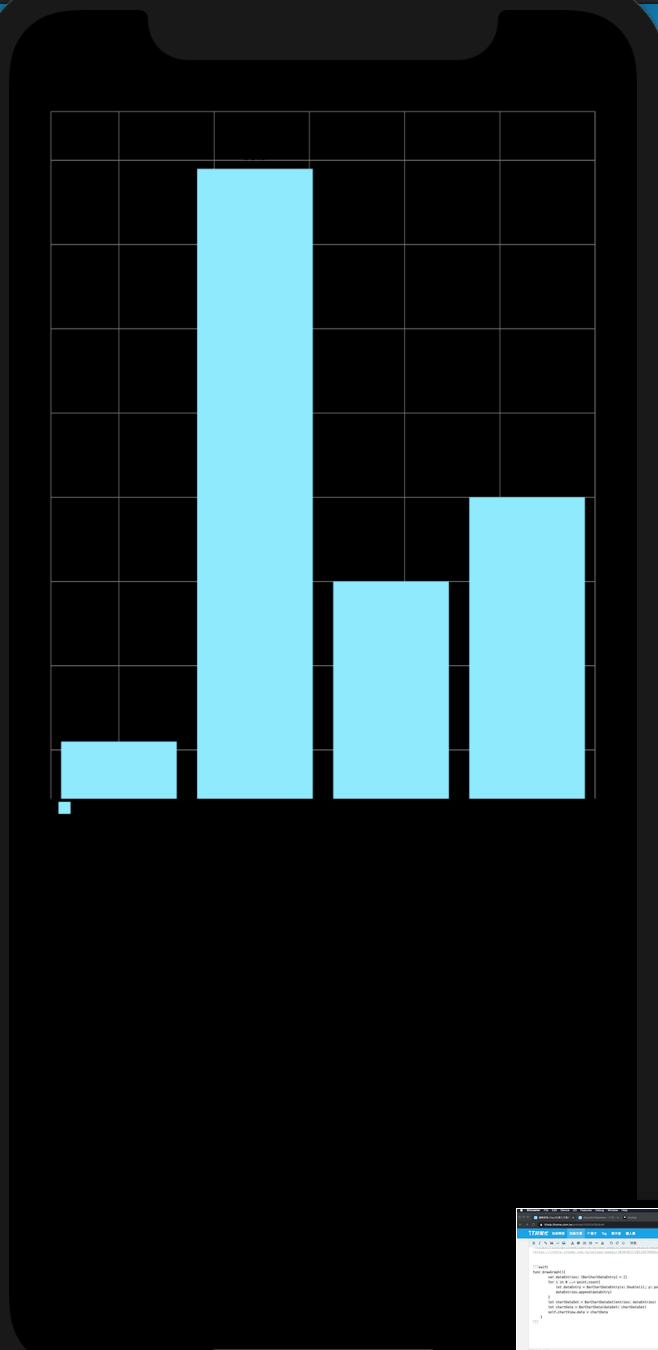
func drawGraph(){
var dataEntries: [BarChartDataEntry] = []
for i in 0 ..< point.count{
let dataEntry = BarChartDataEntry(x: Double(i), y: point[i])
dataEntries.append(dataEntry)
}
let chartDataSet = BarChartDataSet(entries: dataEntries)
let chartData = BarChartData(dataSet: chartDataSet)
self.chartView.data = chartData
}

>>: 会员管理网站实作篇 - (以律师谘询平台为例子) part 2
[前端暴龙机,Vue2.x 进化 Vue3 ] Day19.组件练习 ref -分页(二)
今天我们会利用上一篇的 分页组件 范例来做更改,不过差别在於,这次我们父子组件的沟通不是透过 pro...
[Day 15] JavaScript 与浏览器的沟通
前言 我们透过前一天所学习的,与DOM的操作方式,开始要使用JS来改变html呈现的样子。 可以与画...
桦泽紫苑:The power of input
缘起与目标 第 1 天的 exercise,首先帮自己制定目标,由於接下来刚好是周末,我想要思考一个...
[Day19]The Decoder
上一篇介绍了Tell me the frequencies!,ASCII CODE码来表示总共出现那...
[Day19]乖离率网格实作
首先先实作用乖离率(价格/均线)计算部位的部分,简单来说就是设定乖离率的上下限,还有上下限的部位大小...