DAY16:清单元件之简介
今天要来介绍的是清单列表,像是我们平常打开IG或FB的通知栏时或是通讯软件的聊天室列表跟好友列表就都是很常看到的清单的呈现方法。
在清单元件中要显示的资料大多来自外部的程序,将这些资料称做”外部来源”,资料来源的处理跟清单元件是分开操作的,需要显示时,才会将资料来源转换成显示的清单画面,负责做转换动作的界面就是Adapter,简单来说就是一个萝卜(资料来源)一个坑(清单元件),而Adapter就是将萝卜摆进坑里头的角色。
当我们在使用清单元件时,每一笔的项目会需要有对应的layout,Android SDK本身有提供现成的图档以及layout资源。若Android SDK所提供的范例无法满足我们的需求时,我们也可以客制化Adapter。
接着就是要介绍清单元件,分为三个别是ListView、Spinner以及GridView三种。
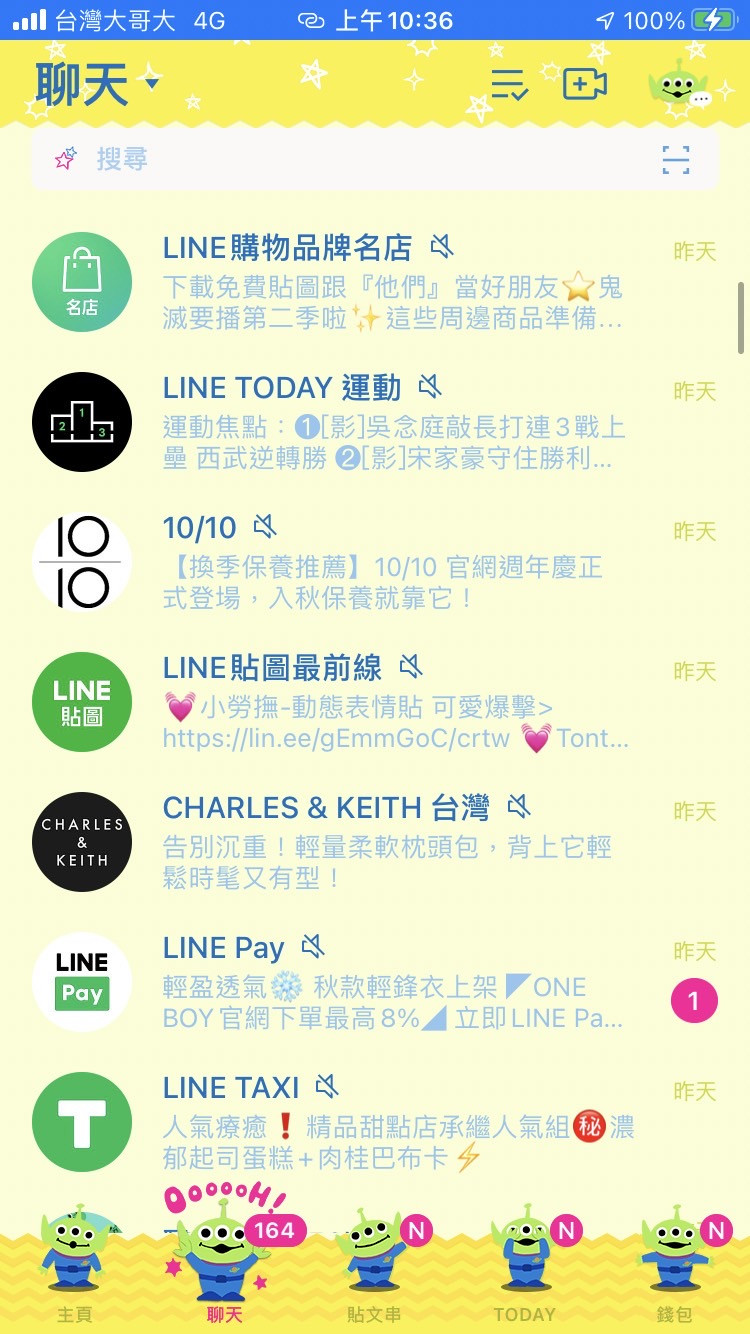
首先,ListView是一个最基本也最广为人知的清单元件,将资料垂直摆放,我们所看到的好友清单、商品页面都是使用这个,像是下图范例对话纪录也是。

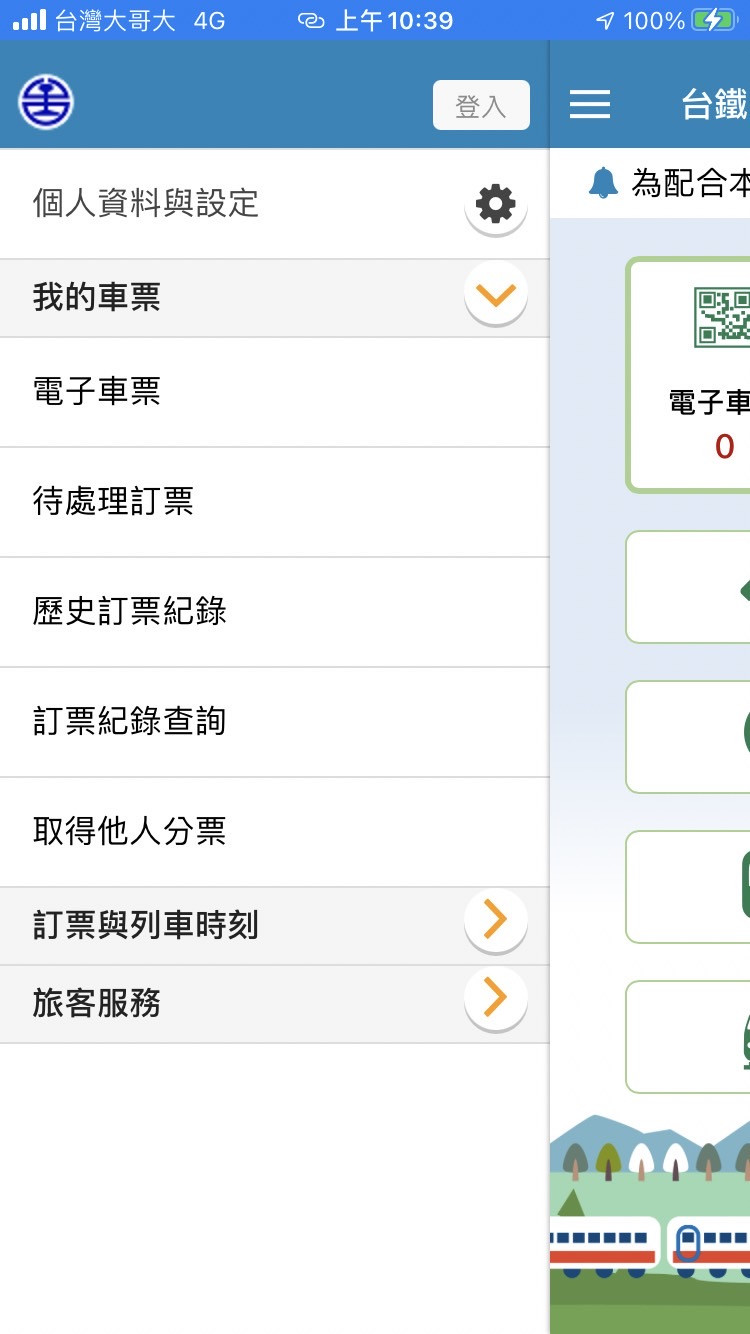
再来是Spinner,它是一个下拉式选单,只会占用一个位置,但在被点选时则会展开清单,以利使用者做选择,我们很常在APP的左上角或右上角发现有三条横杠可以点开来,接着就会显示出像目录般的下拉式清单,下图举例的是台铁的订票APP。

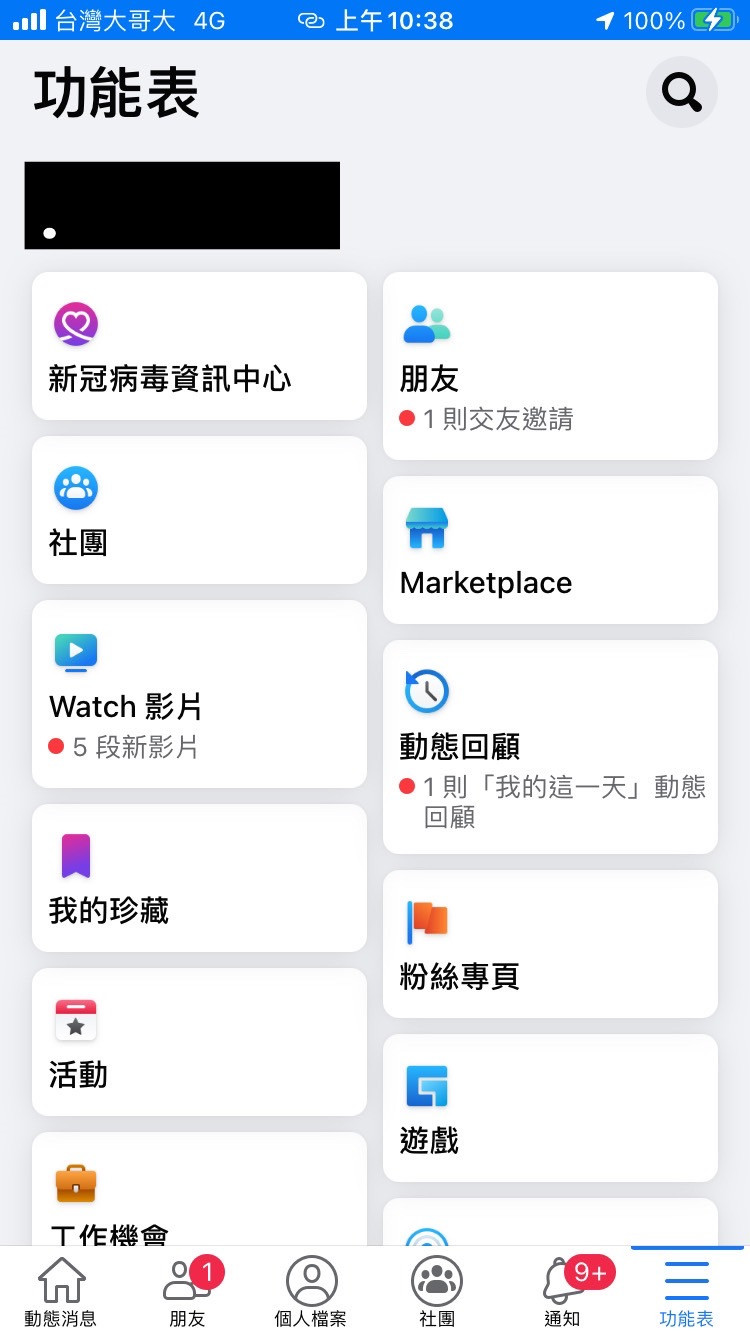
最後是,GridView它是将资料变成方格状,依照由左至右、由上到下的排列,也可以设定横向要显示几列,下图举例的是FaceBook的某个页面。

<<: Day 17 | FPS灭火AR游戏开发 Part2 - 火焰粒子系统制作
Leetcode: 1971. Find if Path Exists in Graph
思路 用dps从start点走一遍,然後检查end点有没有finish。 程序码 class Sol...
【Day13】在Ezyme上装上相对应版本的适配器(Adapter)吧´・ᴗ・`
前面我们有大概提到Enzyme的优点及作用~ 这篇我们要直接来安装Enzyme和导入Enzyme来供...
Day 12- 提计画案初体验
开启Word档案後先是脑袋一片空白於是请教了同事有没有计画书的范本,看完之後灵感有如用涌泉般的冒出,...
Day24 - 为 Kubernetes 应用增添 Database
前言 今天你接到了一份新任务,要求在 Kubernetes 的 NodeJS 应用增添一个 Mong...
虹语岚访仲夏夜-21(专业的小四篇)
没有答案 也抓不住时间 独自成长 希望谁能发现 窗外阳光 季节又转一圈 遥远记忆 回不到的雨天 万...