Day20 - ImageView(二)
昨天已经学会把ImageView图片设为Android内建的图片
但说实话 内建的图片ICON我到目前为止还没用过
所以今天要来学比较实用的
把下载下来的图或自己设计的图放进ImageView
来让你的画面变好看吧
开始
第一步先开启你的专案
之後就是最重要的部分了
把你想要放进去的图片
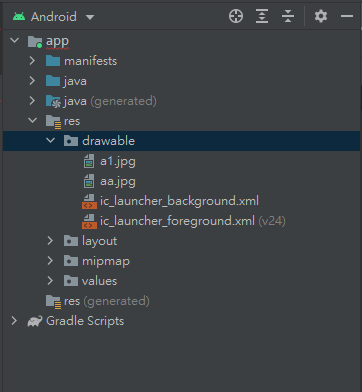
放到指定位置:专案左上角目录栏 -> app -> res -> drawable里
这里要注意你放入後图片档名称第一个字必须是小写英文字
若否将会看到红色毛毛虫出现在图片名称下面

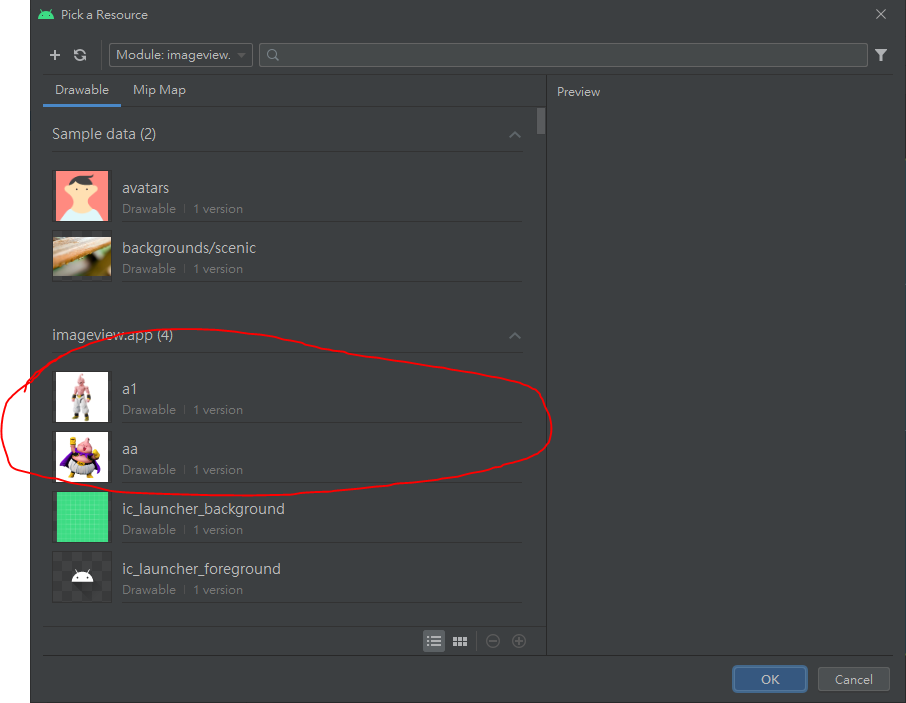
之後拉ImageView後里面就有你放的照片了

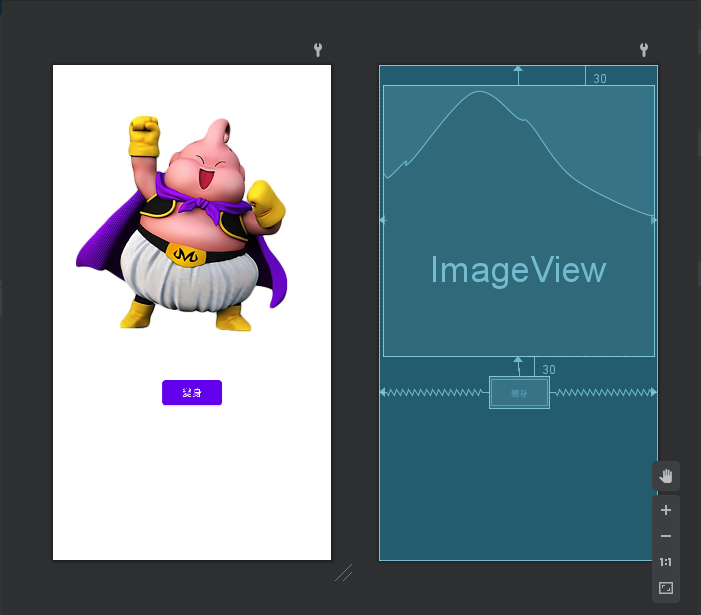
这边ImageView图片的宽、高我都设定为400dp
我会新增一个按钮,按下去後画把图片换成另一张
所以我放了两张照片,好让我看得出差别
也可以确认功能是否成功
activity_main.xml
(Design)

(Code)
这边要在ImageView里新增android:src="@drawable/aa"
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:id="@+id/iv"
android:layout_width="400dp"
android:layout_height="400dp"
android:layout_marginTop="30dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:src="@drawable/aa" />
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:text="变身"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/iv" />
</androidx.constraintlayout.widget.ConstraintLayout>
MainActivity.java
变换图片的方式很简单
使用setImageResource(R.drawable.a1)
"R.drawable.a1"的a1为你放入drawable里的图片名称
package com.example.imageview;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btn = findViewById(R.id.btn);
ImageView iv = findViewById(R.id.iv);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
iv.setImageResource(R.drawable.a1);
}
});
}
}
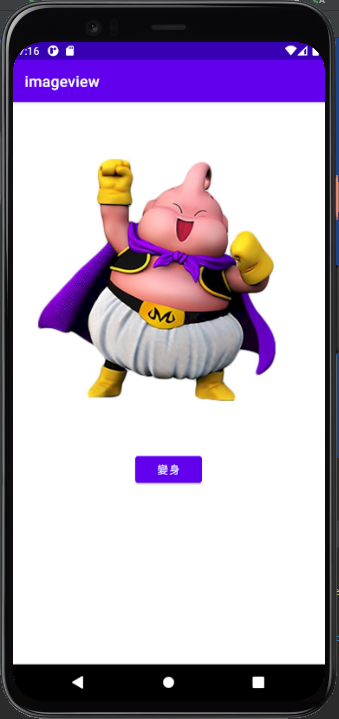
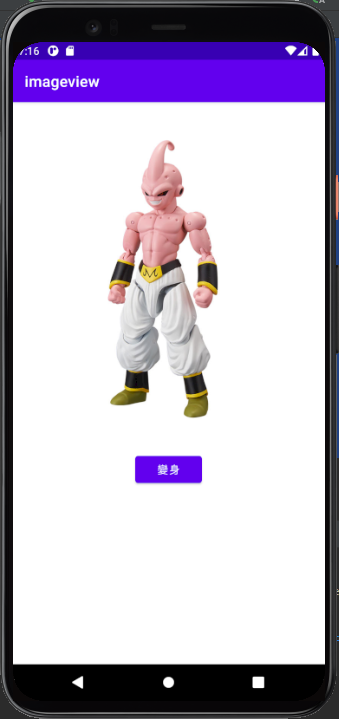
执行结果:
- 初始画面

- 点击变身按钮後

谢谢大家!!!
<<: EP 23: SQLite DB in Android and iOS for TopStore App
[Day28]简单的contextmenu
职涯在走,铁人赛文章一定要有。 大家好今天我要来继续示范其他的menu,一开始我先来示范contex...
[Day-15] R语言 - 分群应用(一) 补值前处理 ( Fill.NA with Clustering in R.Studio )
您的订阅是我制作影片的动力 订阅点这里~ 影片程序码 ## 应用一: 分群补数值 #### libr...
【Day 20】- 让 Selenium 去 Dcard 上自动向下卷动 (实战 Selenium 模拟使用者划手机 2/2)
前情提要 前一篇实作了 Selenium 爬取 Dcard 文章的爬虫,可以看到会出现一个浏览器视窗...
ES6 常用方法
1. 语法糖 、...展开 https://codepen.io/Rouoxo/pen/ZEXXda...
Day 4 - 条件运算式
大家好,我是长风青云。今天是铁人赛第四天。 今天我真的有点赶,我觉得我以後还是不要当天再开始好了。 ...