DAY 15 - 哥布林 (2)
大家好~ 我是五岁~~
今天让我们来把哥布林完成吧~~!!!
目标是把昨天的哥布林上色卡通化~~
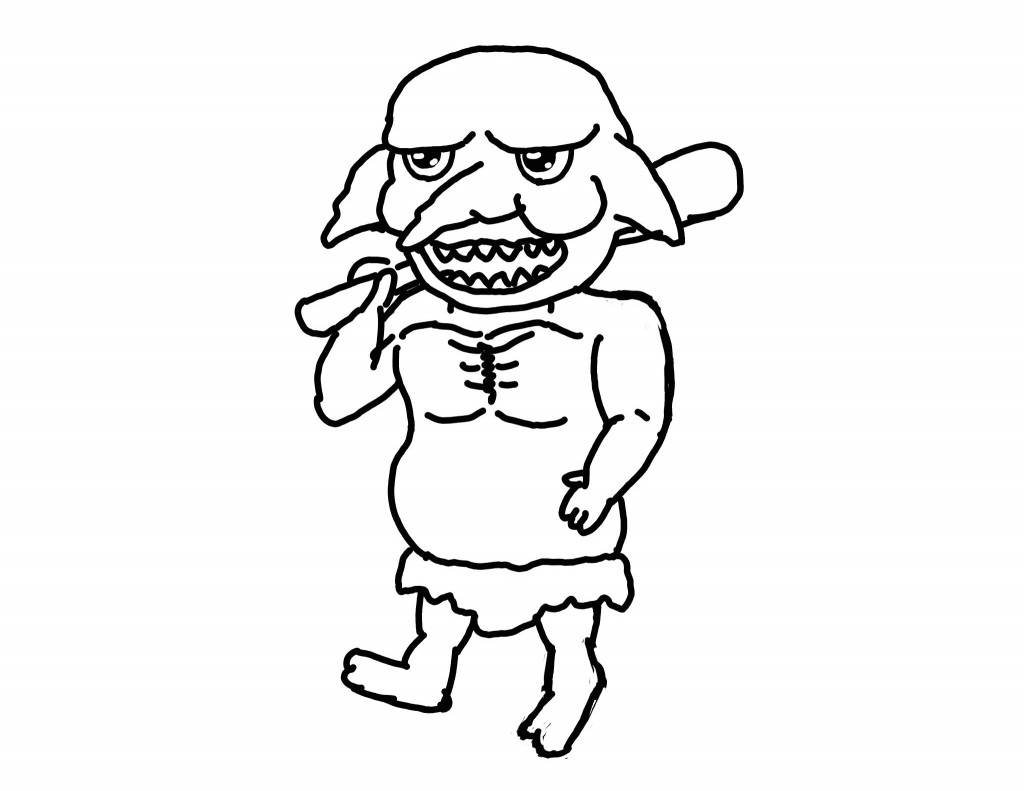
第一步就是把昨天那个丑丑的哥布林重新用较粗的黑线描过一次,因为我想让它看起来稍微可爱一点,所以我省略了一些细线的细节,相反的 如果想要让它看起来丑陋一点,则可以将这些细节给补上去。描完黑线的新哥布林如下:

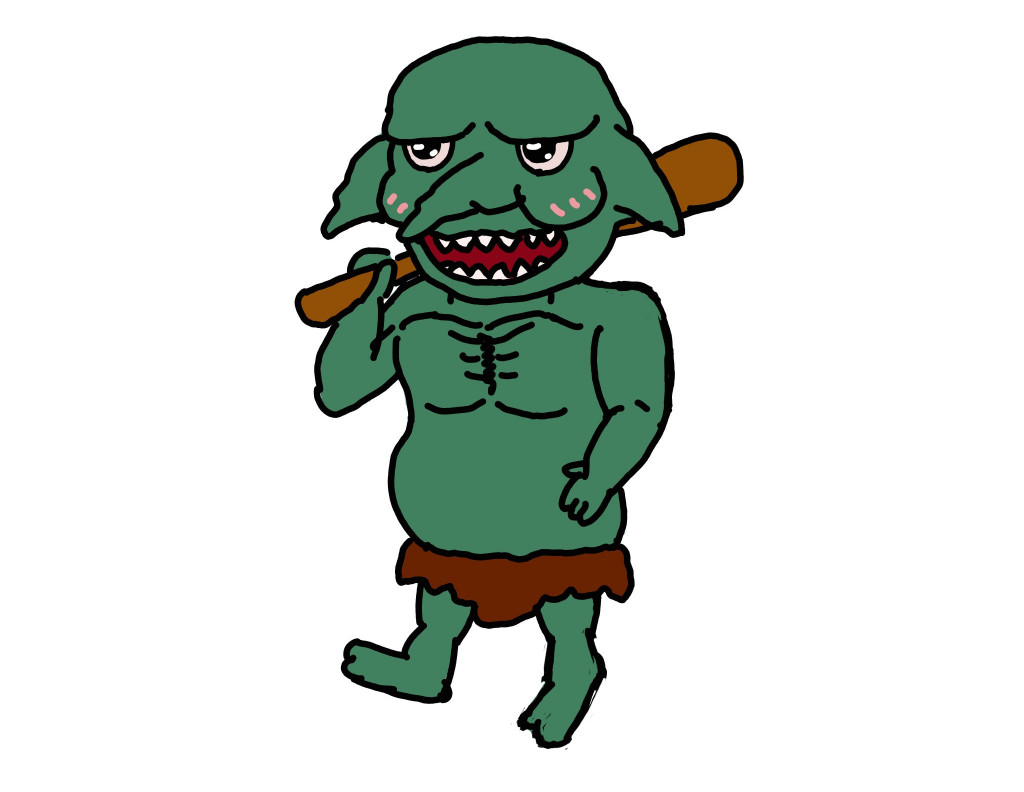
接下来是上色的阶段,哥布林的皮肤当然是要绿色的阿,我选了一个不会太亮稍微暗一点的绿色,然後为了暗示哥布林是凶残的,眼睛眼底选用淡淡粉红,然後哥布林是食肉的,所以给它嘴内选用暗红的来表示血盆大口,牙齿也是用偏红那边的白色。但是因为已经卡通化了,想说也不要长得太凶狠,所以我就加上了害羞的线条来稍微减缓暴戾之气。

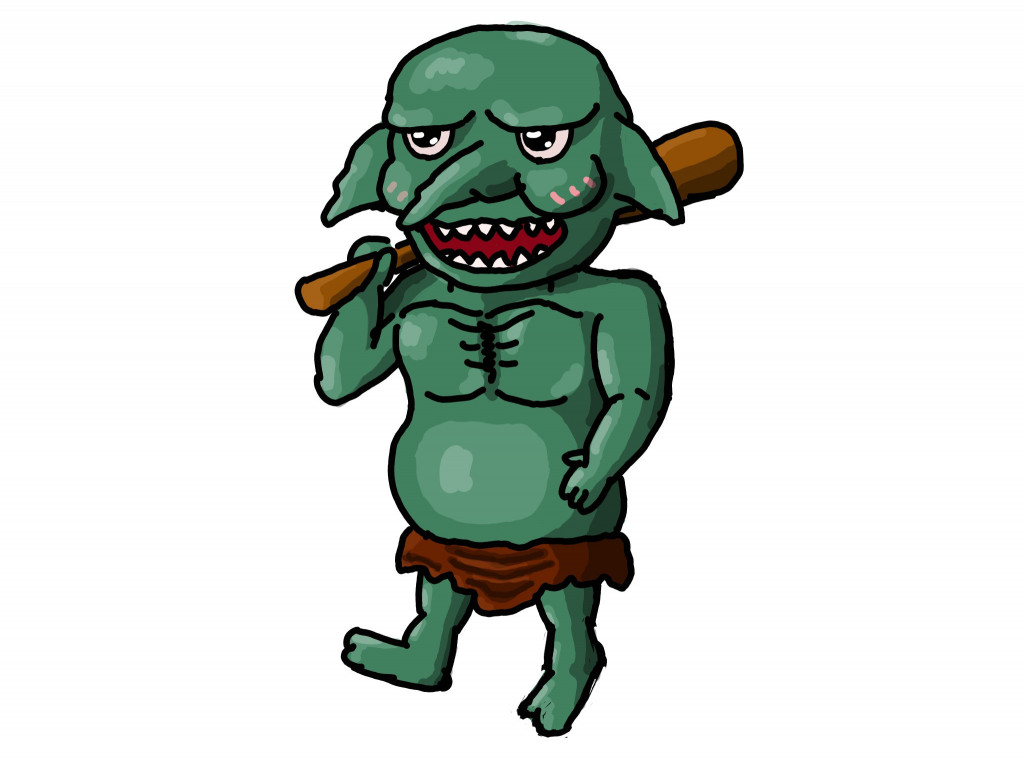
最後就是上阴影与反光,为了增加立体感,我这次尝试使用两层反光与两层阴影,远看的话立体感满明显的。

这样一来~ 哥布林就完成拉~~!!! (*≧▽≦)ノ
那喜欢涂鸦的朋友们~ 我们明天见拉~~~~ 掰掰掰掰掰掰掰~~~~
>>: [Day 19] 第一主餐 pt.11-财报资料,我全都要
Day 27:Google Map 范本学习(2)
本篇文章同步发表在 HKT 线上教室 部落格,线上影音教学课程已上架至 Udemy 和 Youtu...
[NestJS 带你飞!] DAY10 - Pipe (下)
前一篇有提到如果遇到物件格式的资料要如何做验证这个问题,事实上这个解法只需要使用 DTO、Valid...
DAY17 - [JS] 扩充功能 - 倒数计时,番茄钟
今日文章目录 需求说明 事前准备 遇到问题 参考资料 需求说明 下拉选单:选择番茄钟时间(分钟) ...
[Day25] Vue 3 - 认识框架
铁人赛剩最後6天,回顾前面装了这麽多工具和指令,还欠缺实际的应用,手上还有一本 Kuro大的『008...
D-29-vscode ? extensions ? terminal
在安装完vscode後小光会发生甚麽事呢 经过昨天的震撼教育後,小光回家有先练习了一下dotnet ...